検索結果の概要文字数 【スタティックとダイナミックパブリッシング】 スマホ対応を進める中で「検索」は非表示にしていましたが、全体の形が見えてきたのでPC表示のみ再レイアウトしました。 早速検索機能のテストをしてみます。 実行する前に、投稿設定で「表示される記事数」と「概要の文字数」を極端に小さくし、検索テンプレートに反映するか確認します。 検索を実行してみると、やっぱりというか概...
>> 続きを読む

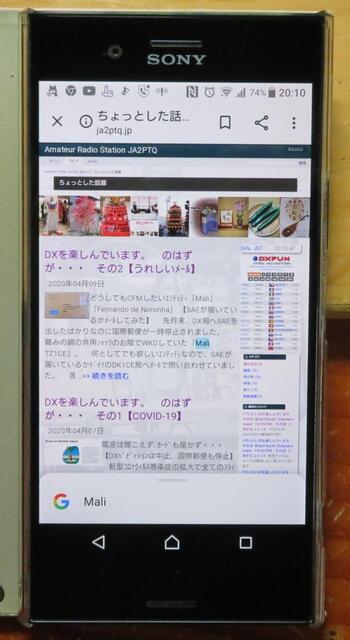
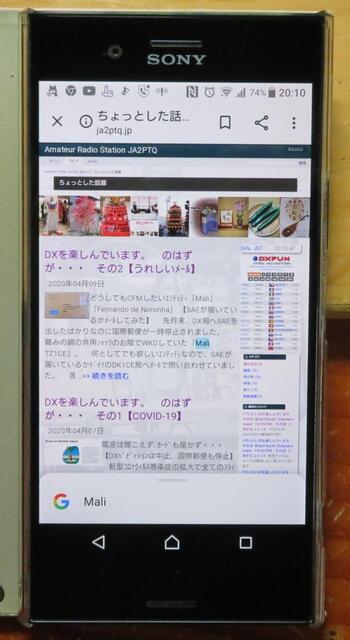
スマホ表示は縦に長~い 【スクロール量を判定して、ボタンの表示・非表示を切り替える】 スマホで表示すると縦に長~いページになってしまいます。 情報発信する側としては最後まで見てもらいたいのは山々ですが・・・、読者側にすれば、トップへ戻るボタンは欲しい所です。 記事ページの最下部に>を付けていますが、スマホの場合は、もうひと工夫必要です。 トップページの画面には表示し...
>> 続きを読む

デバイスの画面サイズ及び縦横を判別 【縦はスマホCSS:横はタブレットCSS】 見よう見まねでスマホ対応を進めてきましたが、スマホならではの「フリック:スワイプ」横スクロールメニューも動くようになり自己満足していました。 ところが、スマホ本体を横回転すると見事にレイアウトが崩れています。(汗!!) 例によってネット検索すると、「デバイスの画面サイズ及び縦横を判別」し、CS...
>> 続きを読む

見よう見まねで、何とかする 【スマホならではの「フリック:スワイプ」スクロール】 スマホ表示ができるようになったので自己満足していたのですが、もう少しやってみたいことがあります。 スマホといえば指一本での画面スクロールですが、やはり横方向への「フリック:スワイプ」スクロールができるようにしてみたいものです。 以前はプラグインやJavascriptなどが必要で敷居が高かったのですが、ネ...
>> 続きを読む

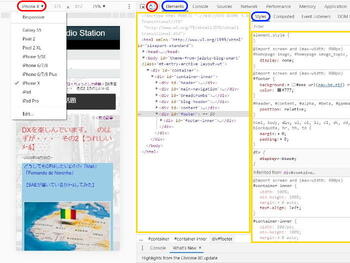
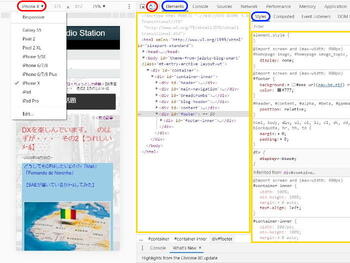
Chromeデベロッパーツール 【CSS コード】 PC用とスマホ用CSSの切り替えができるようになったので、本命のスマホ用CSSを作らなければなりません。 一から作る技量はないのでPC用CSSのコピーを基に修正していきますが、年老いた田舎のラジオ少年には強い味方があります。 Googleクロームにはデベロッパーツール(要素の検証機能)というびっくりするくらい便利な機能が備...
>> 続きを読む

「meta viewportタグ」「@mediaクエリ」 【スタイルシートで、PC用とスマホ用CSSを切り替える】 本ウェブサイトは、MovableTypeの付属テーマのテンプレートをカスタマイズしてPC表示していますが、スマートフォンが主流となった昨今、PC表示だけでは時代遅れとなってしまいました。 以前から何とかしたいという気持ちはあったのですが、スマートフォンにもPCにも対応する...
>> 続きを読む
 検索結果の概要文字数 【スタティックとダイナミックパブリッシング】 スマホ対応を進める中で「検索」は非表示にしていましたが、全体の形が見えてきたのでPC表示のみ再レイアウトしました。 早速検索機能のテストをしてみます。 実行する前に、投稿設定で「表示される記事数」と「概要の文字数」を極端に小さくし、検索テンプレートに反映するか確認します。 検索を実行してみると、やっぱりというか概...>> 続きを読む
検索結果の概要文字数 【スタティックとダイナミックパブリッシング】 スマホ対応を進める中で「検索」は非表示にしていましたが、全体の形が見えてきたのでPC表示のみ再レイアウトしました。 早速検索機能のテストをしてみます。 実行する前に、投稿設定で「表示される記事数」と「概要の文字数」を極端に小さくし、検索テンプレートに反映するか確認します。 検索を実行してみると、やっぱりというか概...>> 続きを読む
 検索結果の概要文字数 【スタティックとダイナミックパブリッシング】 スマホ対応を進める中で「検索」は非表示にしていましたが、全体の形が見えてきたのでPC表示のみ再レイアウトしました。 早速検索機能のテストをしてみます。 実行する前に、投稿設定で「表示される記事数」と「概要の文字数」を極端に小さくし、検索テンプレートに反映するか確認します。 検索を実行してみると、やっぱりというか概...>> 続きを読む
検索結果の概要文字数 【スタティックとダイナミックパブリッシング】 スマホ対応を進める中で「検索」は非表示にしていましたが、全体の形が見えてきたのでPC表示のみ再レイアウトしました。 早速検索機能のテストをしてみます。 実行する前に、投稿設定で「表示される記事数」と「概要の文字数」を極端に小さくし、検索テンプレートに反映するか確認します。 検索を実行してみると、やっぱりというか概...>> 続きを読む
 スマホ表示は縦に長~い 【スクロール量を判定して、ボタンの表示・非表示を切り替える】 スマホで表示すると縦に長~いページになってしまいます。 情報発信する側としては最後まで見てもらいたいのは山々ですが・・・、読者側にすれば、トップへ戻るボタンは欲しい所です。 記事ページの最下部に>を付けていますが、スマホの場合は、もうひと工夫必要です。 トップページの画面には表示し...>> 続きを読む
スマホ表示は縦に長~い 【スクロール量を判定して、ボタンの表示・非表示を切り替える】 スマホで表示すると縦に長~いページになってしまいます。 情報発信する側としては最後まで見てもらいたいのは山々ですが・・・、読者側にすれば、トップへ戻るボタンは欲しい所です。 記事ページの最下部に>を付けていますが、スマホの場合は、もうひと工夫必要です。 トップページの画面には表示し...>> 続きを読む
 デバイスの画面サイズ及び縦横を判別 【縦はスマホCSS:横はタブレットCSS】 見よう見まねでスマホ対応を進めてきましたが、スマホならではの「フリック:スワイプ」横スクロールメニューも動くようになり自己満足していました。 ところが、スマホ本体を横回転すると見事にレイアウトが崩れています。(汗!!) 例によってネット検索すると、「デバイスの画面サイズ及び縦横を判別」し、CS...>> 続きを読む
デバイスの画面サイズ及び縦横を判別 【縦はスマホCSS:横はタブレットCSS】 見よう見まねでスマホ対応を進めてきましたが、スマホならではの「フリック:スワイプ」横スクロールメニューも動くようになり自己満足していました。 ところが、スマホ本体を横回転すると見事にレイアウトが崩れています。(汗!!) 例によってネット検索すると、「デバイスの画面サイズ及び縦横を判別」し、CS...>> 続きを読む
 見よう見まねで、何とかする 【スマホならではの「フリック:スワイプ」スクロール】 スマホ表示ができるようになったので自己満足していたのですが、もう少しやってみたいことがあります。 スマホといえば指一本での画面スクロールですが、やはり横方向への「フリック:スワイプ」スクロールができるようにしてみたいものです。 以前はプラグインやJavascriptなどが必要で敷居が高かったのですが、ネ...>> 続きを読む
見よう見まねで、何とかする 【スマホならではの「フリック:スワイプ」スクロール】 スマホ表示ができるようになったので自己満足していたのですが、もう少しやってみたいことがあります。 スマホといえば指一本での画面スクロールですが、やはり横方向への「フリック:スワイプ」スクロールができるようにしてみたいものです。 以前はプラグインやJavascriptなどが必要で敷居が高かったのですが、ネ...>> 続きを読む
 Chromeデベロッパーツール 【CSS コード】 PC用とスマホ用CSSの切り替えができるようになったので、本命のスマホ用CSSを作らなければなりません。 一から作る技量はないのでPC用CSSのコピーを基に修正していきますが、年老いた田舎のラジオ少年には強い味方があります。 Googleクロームにはデベロッパーツール(要素の検証機能)というびっくりするくらい便利な機能が備...>> 続きを読む
Chromeデベロッパーツール 【CSS コード】 PC用とスマホ用CSSの切り替えができるようになったので、本命のスマホ用CSSを作らなければなりません。 一から作る技量はないのでPC用CSSのコピーを基に修正していきますが、年老いた田舎のラジオ少年には強い味方があります。 Googleクロームにはデベロッパーツール(要素の検証機能)というびっくりするくらい便利な機能が備...>> 続きを読む
 「meta viewportタグ」「@mediaクエリ」 【スタイルシートで、PC用とスマホ用CSSを切り替える】 本ウェブサイトは、MovableTypeの付属テーマのテンプレートをカスタマイズしてPC表示していますが、スマートフォンが主流となった昨今、PC表示だけでは時代遅れとなってしまいました。 以前から何とかしたいという気持ちはあったのですが、スマートフォンにもPCにも対応する...>> 続きを読む
「meta viewportタグ」「@mediaクエリ」 【スタイルシートで、PC用とスマホ用CSSを切り替える】 本ウェブサイトは、MovableTypeの付属テーマのテンプレートをカスタマイズしてPC表示していますが、スマートフォンが主流となった昨今、PC表示だけでは時代遅れとなってしまいました。 以前から何とかしたいという気持ちはあったのですが、スマートフォンにもPCにも対応する...>> 続きを読む