見よう見まねで、何とかする
【スマホならではの「フリック:スワイプ」スクロール】
スマホ表示ができるようになったので自己満足していたのですが、もう少しやってみたいことがあります。
スマホといえば指一本での画面スクロールですが、やはり横方向への「フリック:スワイプ」スクロールができるようにしてみたいものです。
以前はプラグインやJavascriptなどが必要で敷居が高かったのですが、ネット検索してみると「HTMLとCSSだけ」で実現できるようです。
先ずは、横スクロール用のメニューリストの「テンプレートモジュール」を作成します。
【HTML メニューリスト】
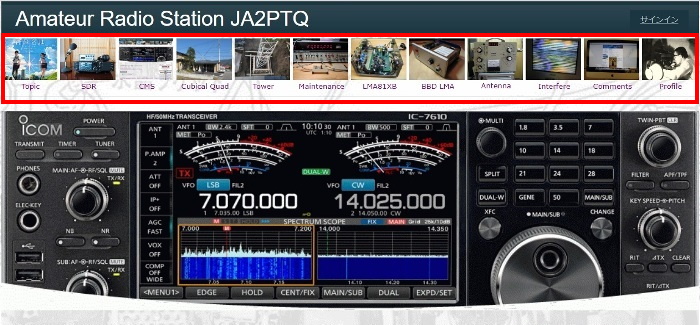
スマホ表示に向かう前に、PC用Top画面でタイル型でメニュー表示できるようにします。
PC用CSSにタイル型表示を記述し、メニュー画像が横一列にきれいに並ぶようにChromeデベロッパーツールを見ながら微調整します。
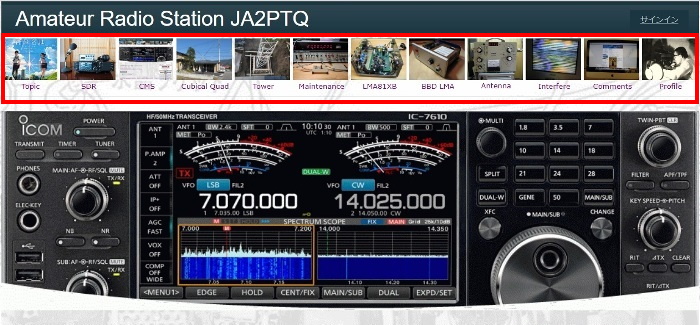
【PC用CSS タイル型で表示】
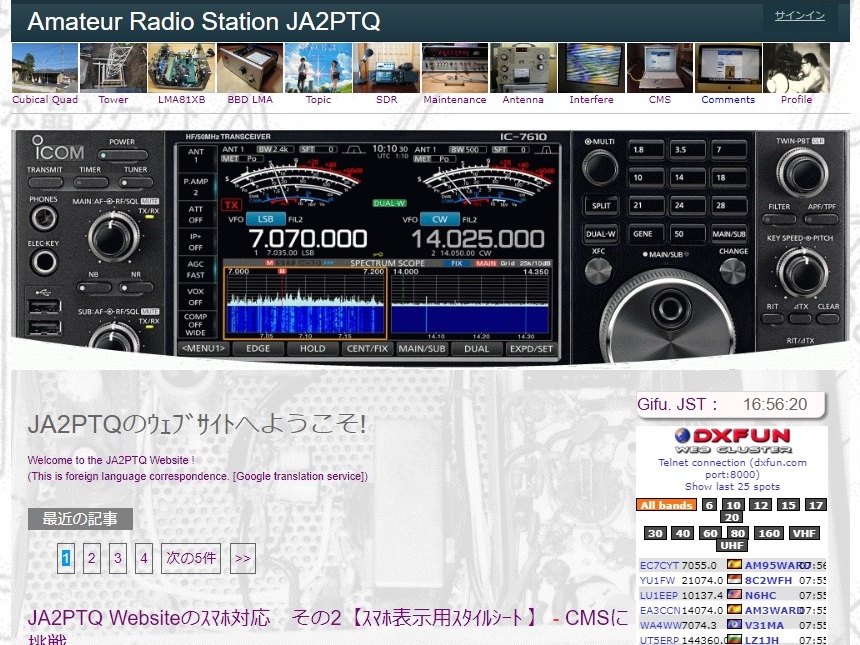
何とかWebsiteのTopページができました。

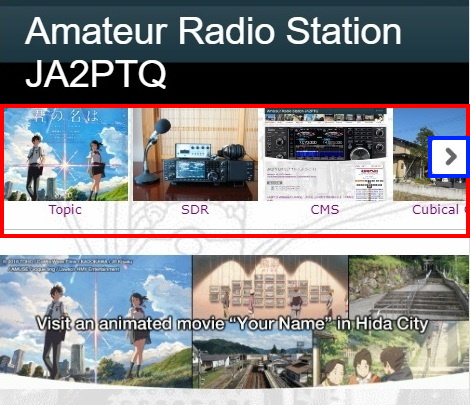
いよいよスマホ用CSSですが、見よう見まねで記述します。
パソコンでタイル型に並べるためにも使っている「display: flex;」で横並びにし、「overflow-x: scroll;」でスクロール可能にします。
メニュー画像の「max-width: px;」でサイズを調整して、Topメニューの見え方を決めます。
「-webkit-overflow-scrolling: touch;」は、惰性付きのスクロールで、コンテンツはスクロールのジェスチャーが終了し、タッチパネルから指を離した後もスクロールを続けます。
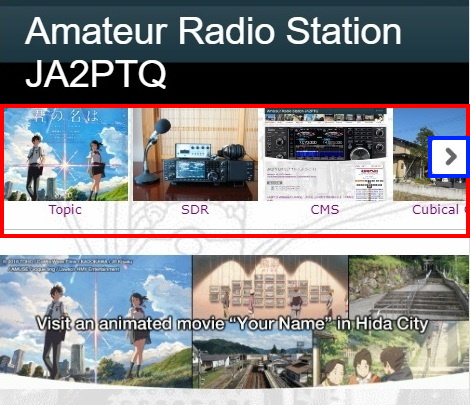
【スマホ用CSS スライダーで表示】
メニュー右側に「固定nextアイコン」を設置し、メニューが続いていることを知らせます。
【スマホ用CSS 右側に固定nextアイコン設置】

シミュレーション画面ではうまくいったので、いよいよ公開します。

実際のスマホでも動くようになったので、CMSテーマとして保存しておきます。

この先細かい調整で失敗したとしても、テーマを再適用すれば簡単に現在の状態に戻ります。
技術の発達と先駆者のネット記事のお陰で、年老いた田舎のラジオ少年でもなんとかなりました。(ありがたいことです!!!)
【スマホならではの「フリック:スワイプ」スクロール】
スマホ表示ができるようになったので自己満足していたのですが、もう少しやってみたいことがあります。
スマホといえば指一本での画面スクロールですが、やはり横方向への「フリック:スワイプ」スクロールができるようにしてみたいものです。
以前はプラグインやJavascriptなどが必要で敷居が高かったのですが、ネット検索してみると「HTMLとCSSだけ」で実現できるようです。
先ずは、横スクロール用のメニューリストの「テンプレートモジュール」を作成します。
【HTML メニューリスト】
スマホ表示に向かう前に、PC用Top画面でタイル型でメニュー表示できるようにします。
PC用CSSにタイル型表示を記述し、メニュー画像が横一列にきれいに並ぶようにChromeデベロッパーツールを見ながら微調整します。
【PC用CSS タイル型で表示】
何とかWebsiteのTopページができました。

いよいよスマホ用CSSですが、見よう見まねで記述します。
パソコンでタイル型に並べるためにも使っている「display: flex;」で横並びにし、「overflow-x: scroll;」でスクロール可能にします。
メニュー画像の「max-width: px;」でサイズを調整して、Topメニューの見え方を決めます。
「-webkit-overflow-scrolling: touch;」は、惰性付きのスクロールで、コンテンツはスクロールのジェスチャーが終了し、タッチパネルから指を離した後もスクロールを続けます。
【スマホ用CSS スライダーで表示】
メニュー右側に「固定nextアイコン」を設置し、メニューが続いていることを知らせます。
【スマホ用CSS 右側に固定nextアイコン設置】

シミュレーション画面ではうまくいったので、いよいよ公開します。

実際のスマホでも動くようになったので、CMSテーマとして保存しておきます。

この先細かい調整で失敗したとしても、テーマを再適用すれば簡単に現在の状態に戻ります。
技術の発達と先駆者のネット記事のお陰で、年老いた田舎のラジオ少年でもなんとかなりました。(ありがたいことです!!!)














コメントする