スマホ表示は縦に長~い
【スクロール量を判定して、ボタンの表示・非表示を切り替える】
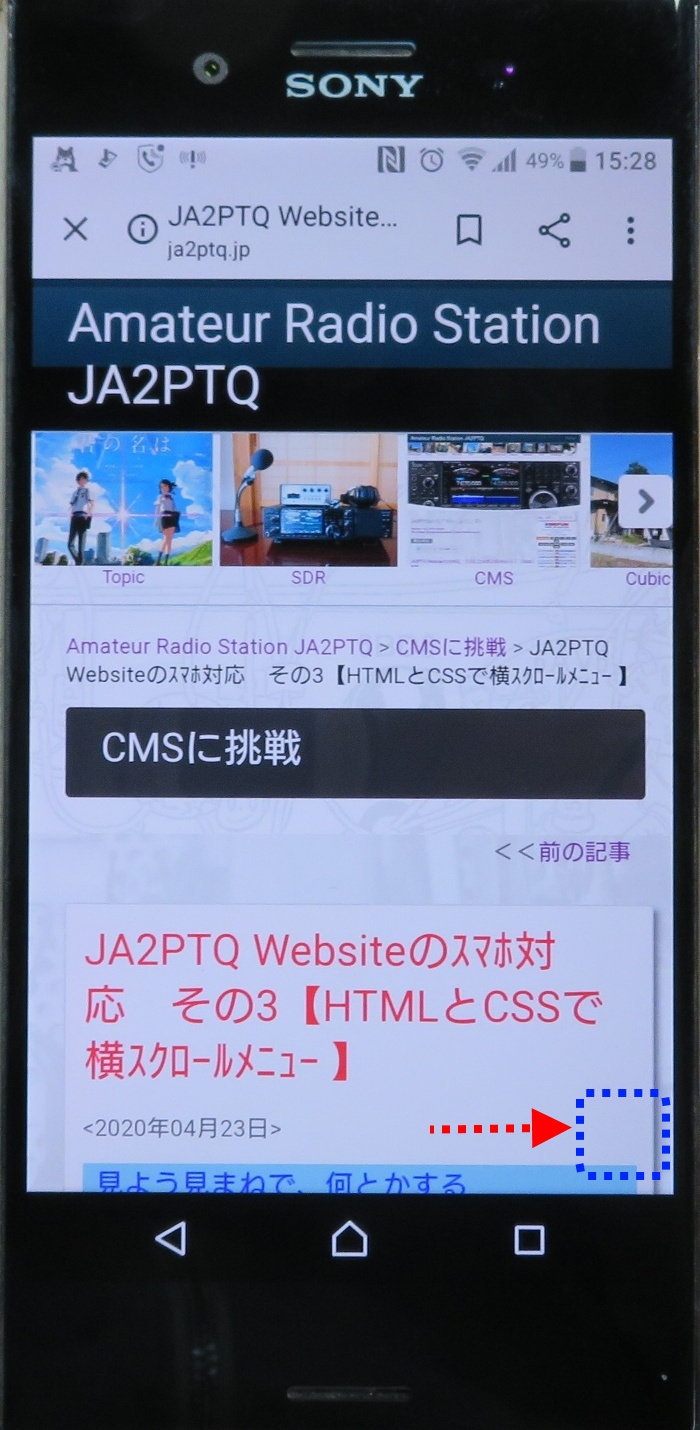
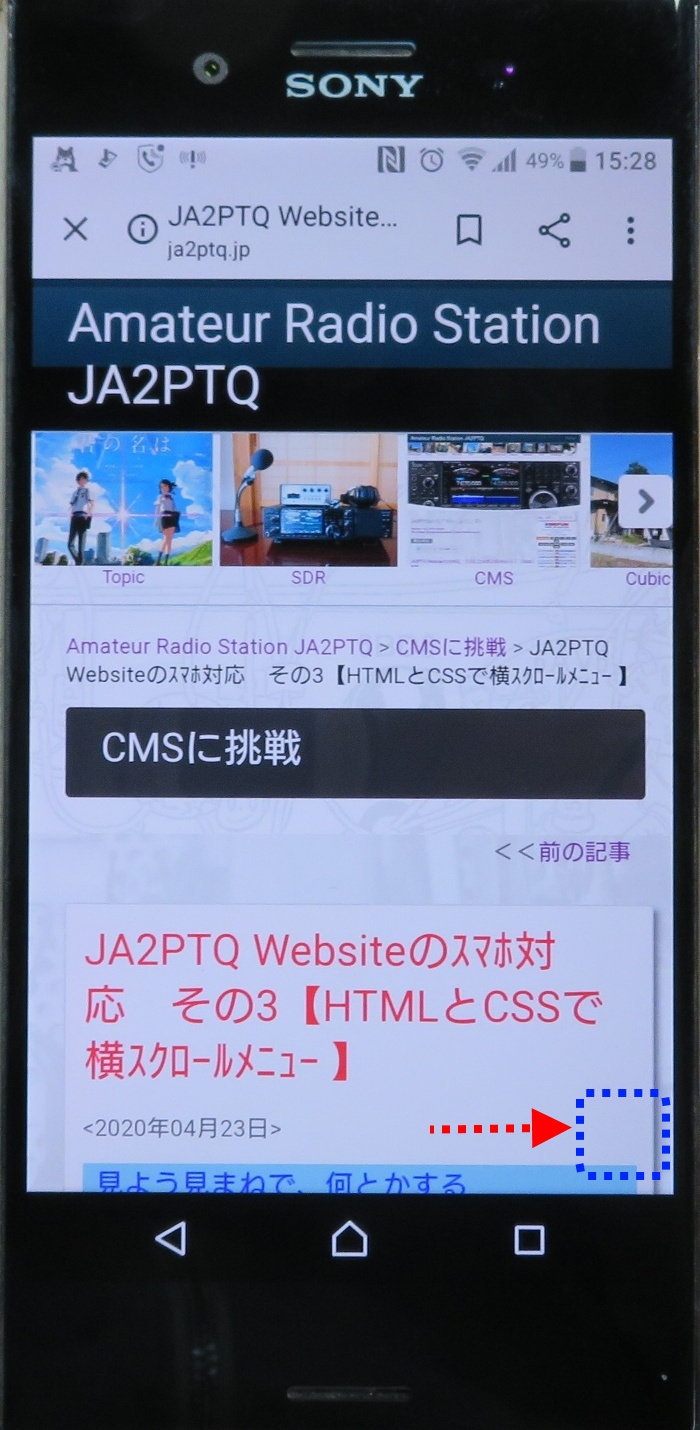
スマホで表示すると縦に長~いページになってしまいます。
情報発信する側としては最後まで見てもらいたいのは山々ですが・・・、読者側にすれば、トップへ戻るボタンは欲しい所です。


記事ページの最下部に<<ページ上へ戻る>>を付けていますが、スマホの場合は、もうひと工夫必要です。
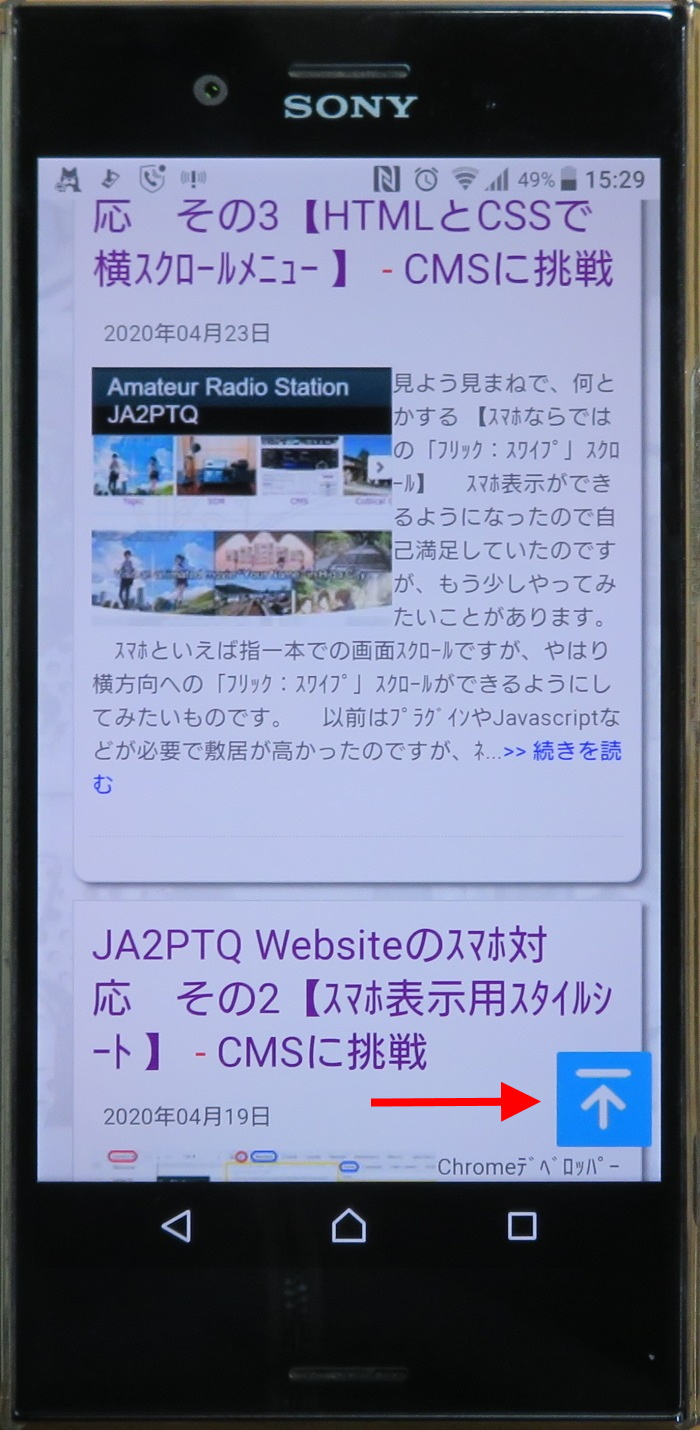
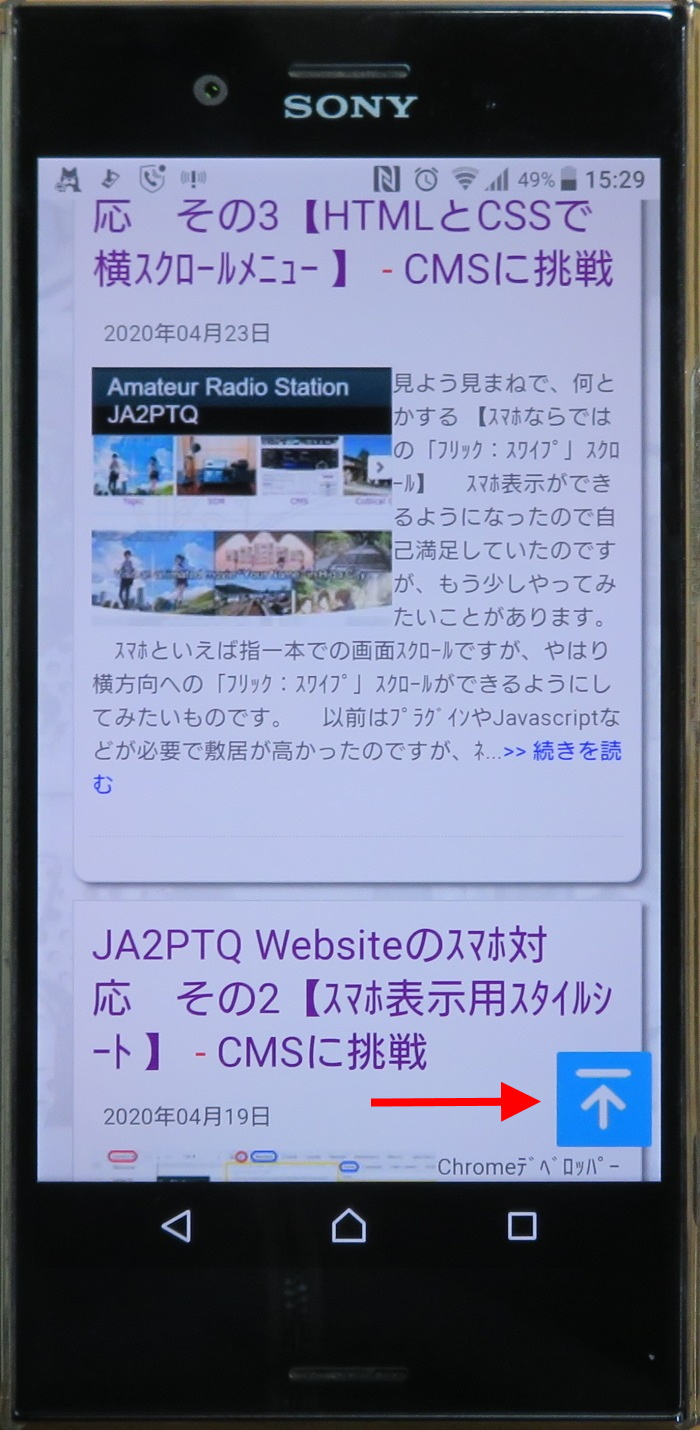
トップページの画面には表示しないで、一定量のスクロールがあったときに表示するという優れものの「トップへ戻るボタン」の作成です。
現在表示されている位置が「Webページの上端から何ピクセルほどスクロールされた位置なのか?」という情報を得る方法として、JavaScriptのライブラリであるjQueryを使います。
先ずはHTML中に下記の1行を記述します。
【ヘッダー jQuery本体読込】
画面右下に固定する「トップへ戻るボタン」の画像(btn_to_top.png)を別途作成し、アップロードしておきます。
CSSで、ボタンの表示位置や大きさを定義し、最初は非表示にしておく「display: none;」も記述します。
【CSS トップへ戻るボタン】
新規のテンプレートモジュールを作成し、スクロールされた量(=現在のスクロール位置)を判定してボタンの表示・非表示状態を切り替えるJavaScriptを記述します。
【テンプレートモジュール トップへ戻るボタン】
フッターに、新規に作成した「テンプレートモジュール」を読み込む記述をします。
【フッター モジュール読み込み】
後は、「Googleクローム デベロッパーツール」のシミュレーションを使って、レイアウトの微調整を行います。

テーマ_スマホ3.0として保存。

年老いた田舎のラジオ少年にjQueryが分かるはずもありませんが、紹介記事をコピペしシミュレーションで微調整すれば何とかなります。(先駆者のお陰です。感謝!!!)
【スクロール量を判定して、ボタンの表示・非表示を切り替える】
スマホで表示すると縦に長~いページになってしまいます。
情報発信する側としては最後まで見てもらいたいのは山々ですが・・・、読者側にすれば、トップへ戻るボタンは欲しい所です。


記事ページの最下部に<<ページ上へ戻る>>を付けていますが、スマホの場合は、もうひと工夫必要です。
トップページの画面には表示しないで、一定量のスクロールがあったときに表示するという優れものの「トップへ戻るボタン」の作成です。
現在表示されている位置が「Webページの上端から何ピクセルほどスクロールされた位置なのか?」という情報を得る方法として、JavaScriptのライブラリであるjQueryを使います。
先ずはHTML中に下記の1行を記述します。
【ヘッダー jQuery本体読込】
画面右下に固定する「トップへ戻るボタン」の画像(btn_to_top.png)を別途作成し、アップロードしておきます。
CSSで、ボタンの表示位置や大きさを定義し、最初は非表示にしておく「display: none;」も記述します。
【CSS トップへ戻るボタン】
新規のテンプレートモジュールを作成し、スクロールされた量(=現在のスクロール位置)を判定してボタンの表示・非表示状態を切り替えるJavaScriptを記述します。
【テンプレートモジュール トップへ戻るボタン】
フッターに、新規に作成した「テンプレートモジュール」を読み込む記述をします。
【フッター モジュール読み込み】
後は、「Googleクローム デベロッパーツール」のシミュレーションを使って、レイアウトの微調整を行います。

テーマ_スマホ3.0として保存。

年老いた田舎のラジオ少年にjQueryが分かるはずもありませんが、紹介記事をコピペしシミュレーションで微調整すれば何とかなります。(先駆者のお陰です。感謝!!!)















コメントする