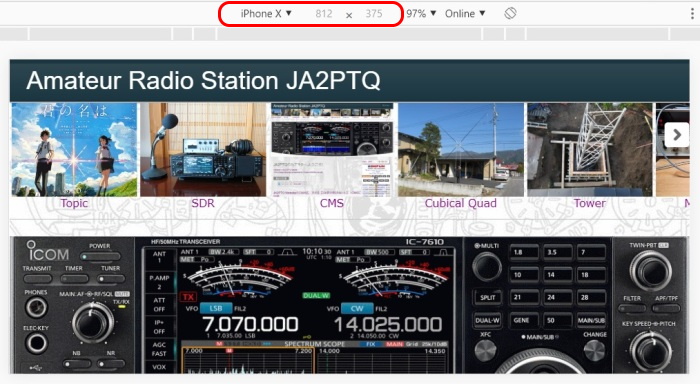
デバイスの画面サイズ及び縦横を判別
【縦はスマホCSS:横はタブレットCSS】
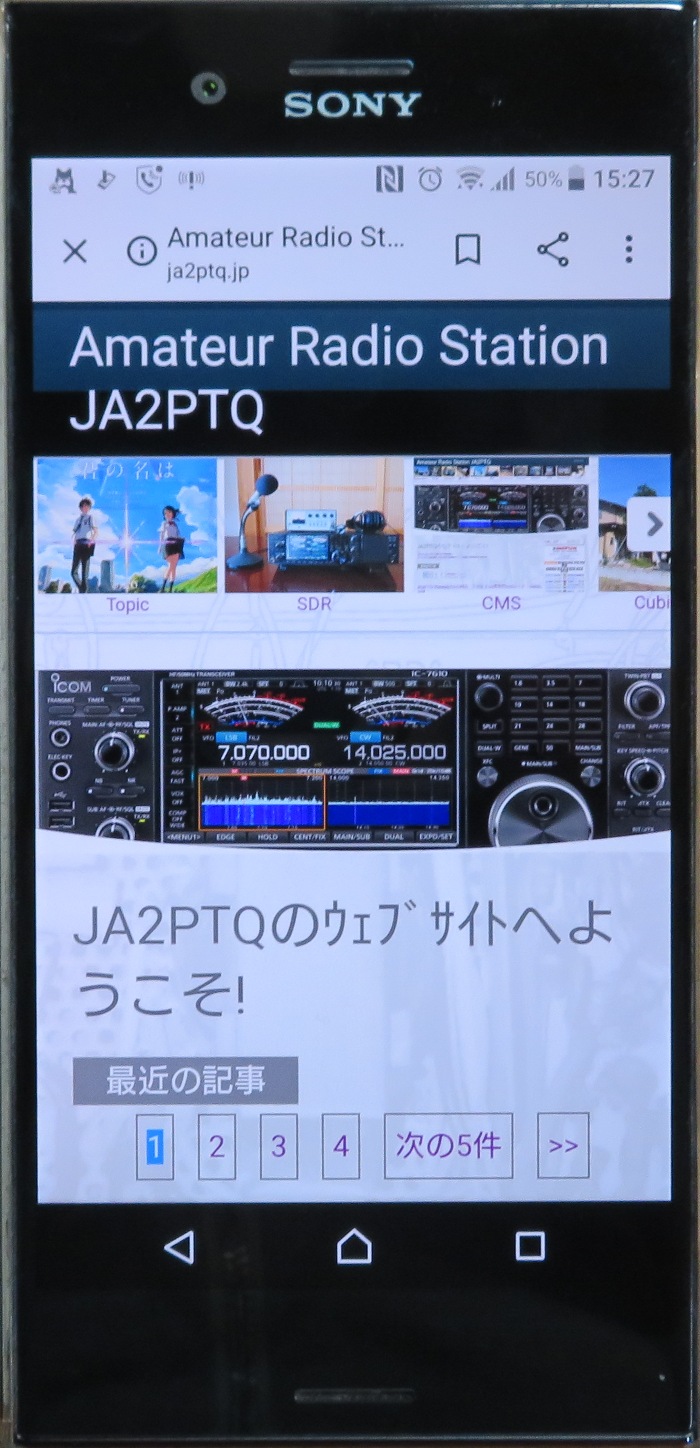
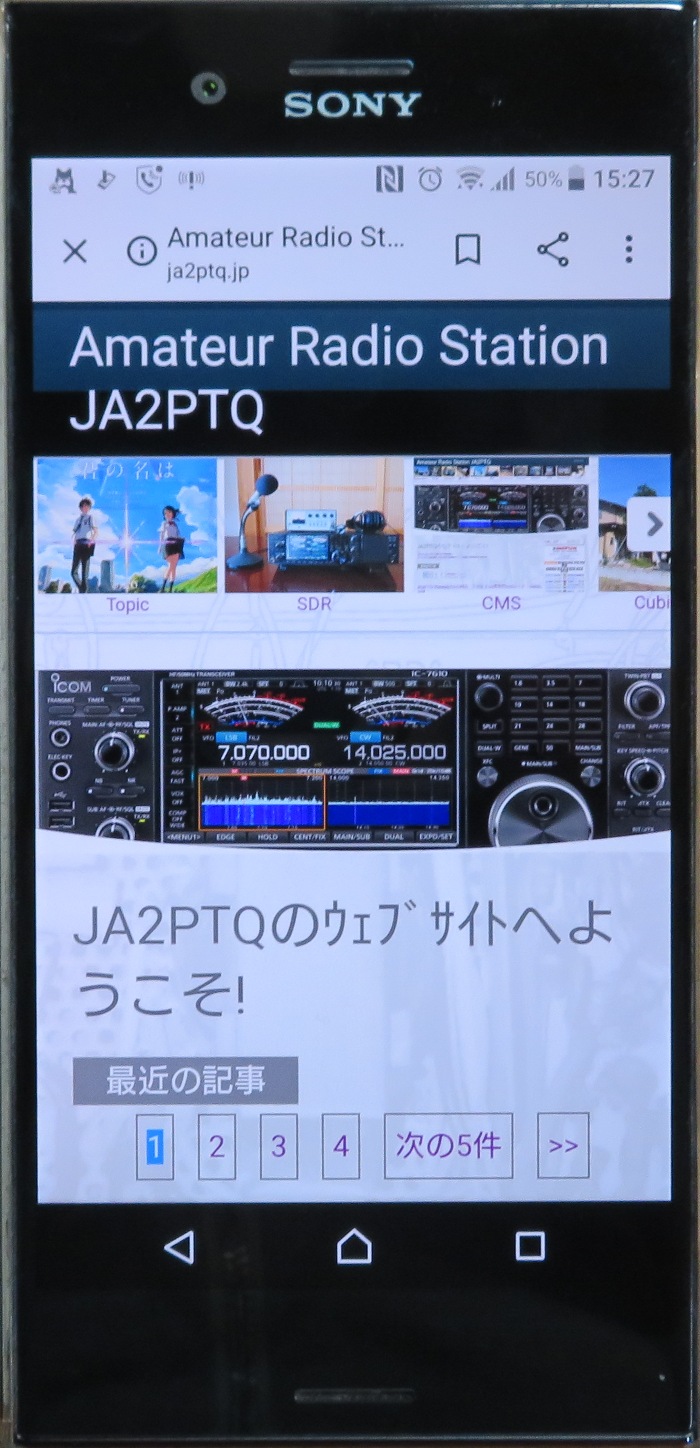
見よう見まねでスマホ対応を進めてきましたが、スマホならではの「フリック:スワイプ」横スクロールメニューも動くようになり自己満足していました。
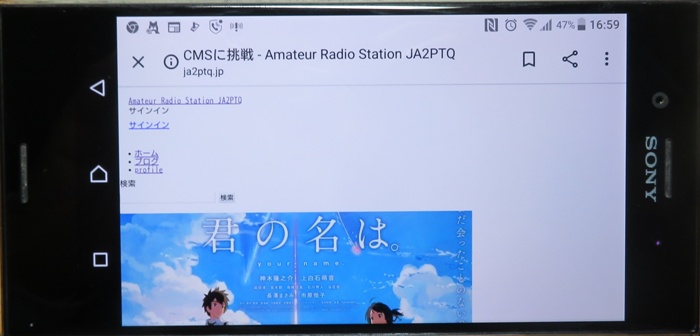
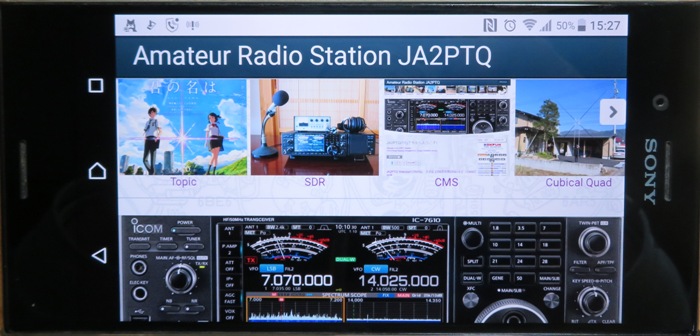
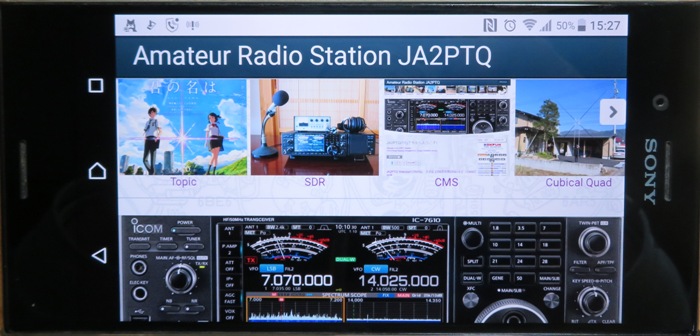
ところが、スマホ本体を横回転すると見事にレイアウトが崩れています。(汗!!)


例によってネット検索すると、「デバイスの画面サイズ及び縦横を判別」し、CSSを適用する方法がありました。
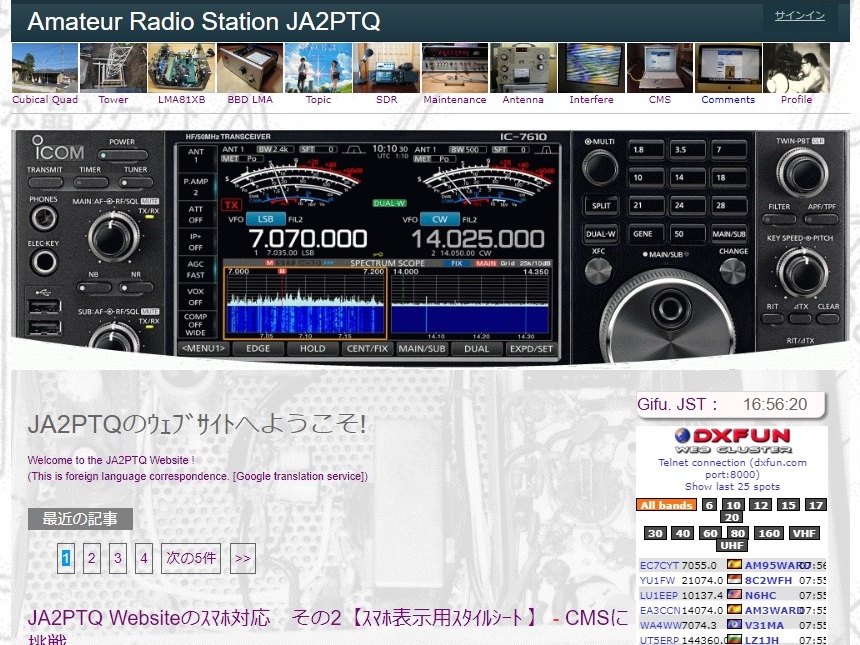
結局「基本用:スマホ縦画面用:タブレット縦画面用:横画面用:PC用」を準備し、「インデックステンプレート スタイルシート」で切り分けることにします。
【インデックステンプレート スタイルシートに、CSSの切り分けを指定】


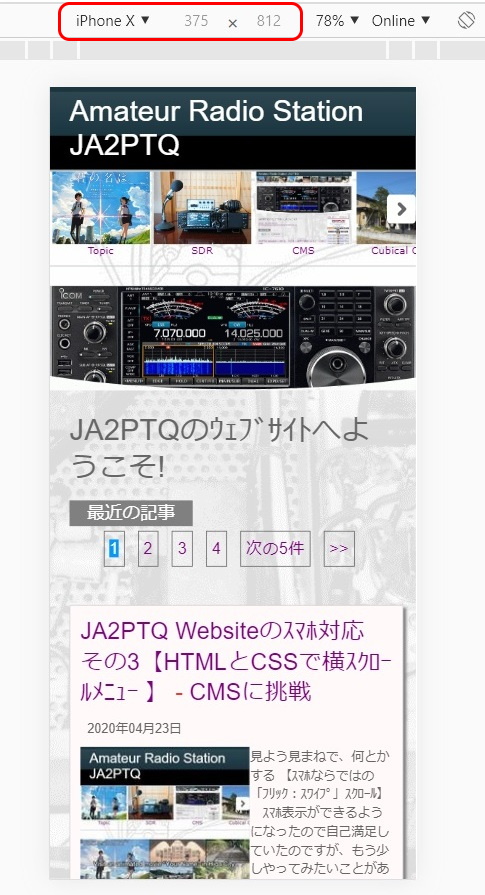
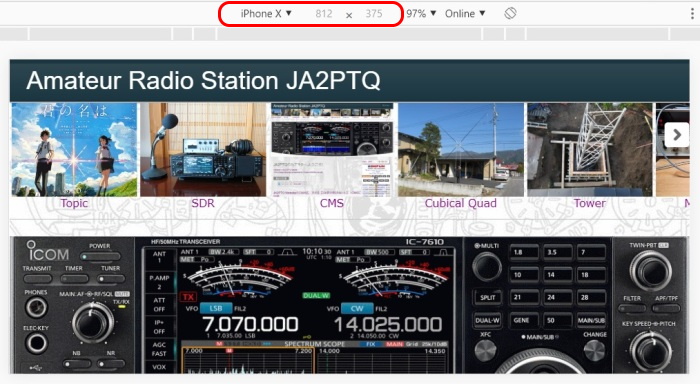
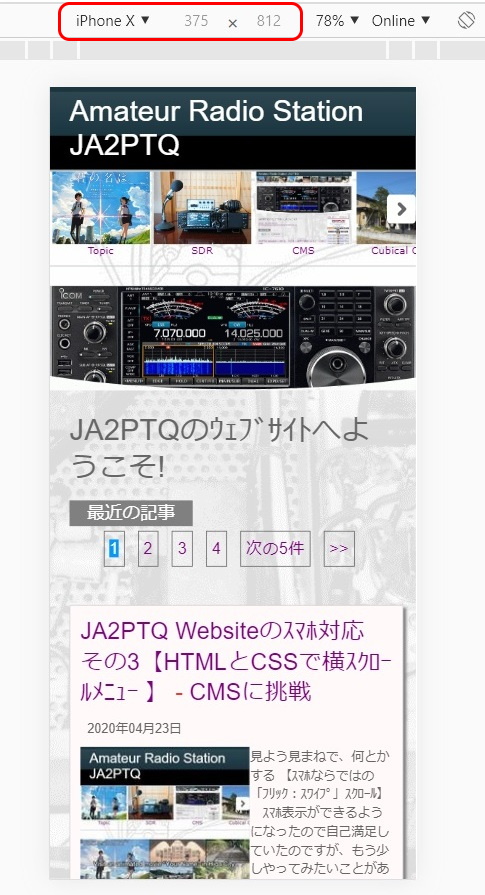
「Googleクローム デベロッパーツール」のシミュレーションは大活躍です。

実物のスマートフォン横回転時も、きれいに表示できています。(あーうれしっしゃ!!!)
【縦はスマホCSS:横はタブレットCSS】
見よう見まねでスマホ対応を進めてきましたが、スマホならではの「フリック:スワイプ」横スクロールメニューも動くようになり自己満足していました。
ところが、スマホ本体を横回転すると見事にレイアウトが崩れています。(汗!!)


例によってネット検索すると、「デバイスの画面サイズ及び縦横を判別」し、CSSを適用する方法がありました。
結局「基本用:スマホ縦画面用:タブレット縦画面用:横画面用:PC用」を準備し、「インデックステンプレート スタイルシート」で切り分けることにします。
【インデックステンプレート スタイルシートに、CSSの切り分けを指定】


「Googleクローム デベロッパーツール」のシミュレーションは大活躍です。

実物のスマートフォン横回転時も、きれいに表示できています。(あーうれしっしゃ!!!)














コメントする