Chromeデベロッパーツール
【CSS コード】
PC用とスマホ用CSSの切り替えができるようになったので、本命のスマホ用CSSを作らなければなりません。
一から作る技量はないのでPC用CSSのコピーを基に修正していきますが、年老いた田舎のラジオ少年には強い味方があります。
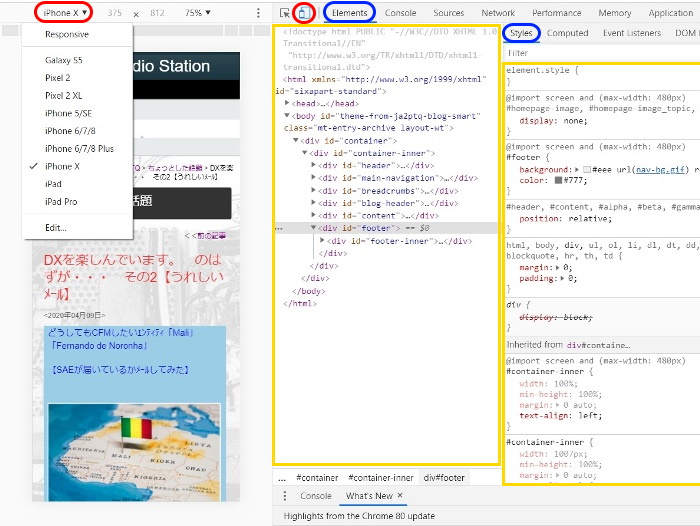
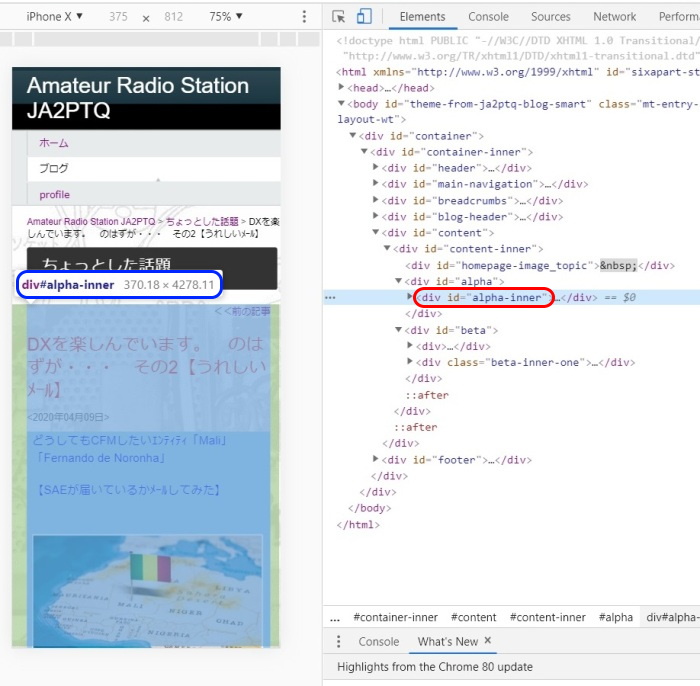
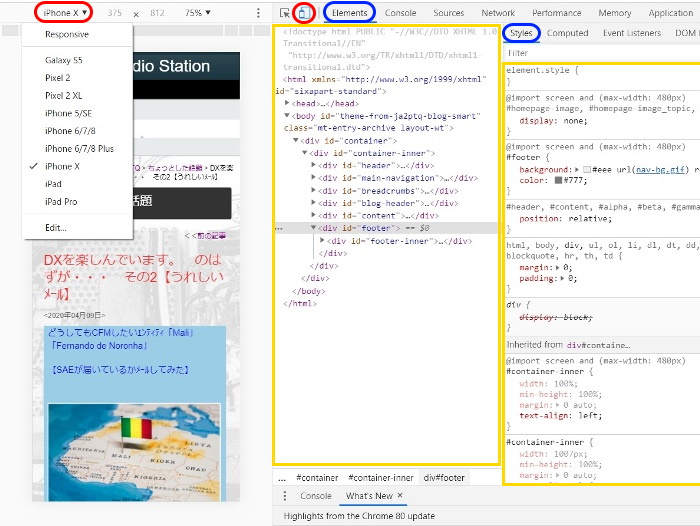
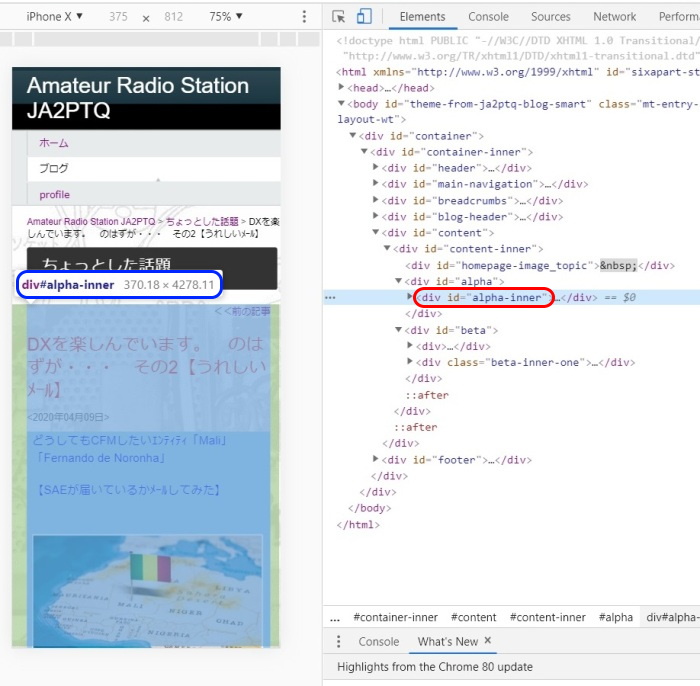
Googleクロームにはデベロッパーツール(要素の検証機能)というびっくりするくらい便利な機能が備わっており、HTMLとCSSが同時に表示されるので試行的に修正しながら、様々な大きさの端末での動きをシミュレーションできるという素晴らしいツールです。

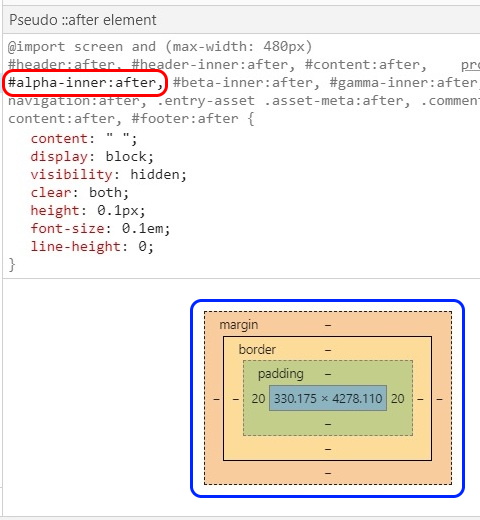
idやclassを選択するとシミュレーション画面の表示位置が分かるので、stylesのコードを追加・修正しながらレイアウトを合わせていきます。

ネット記事を参考に無手勝流で向かうには打ってつけです。

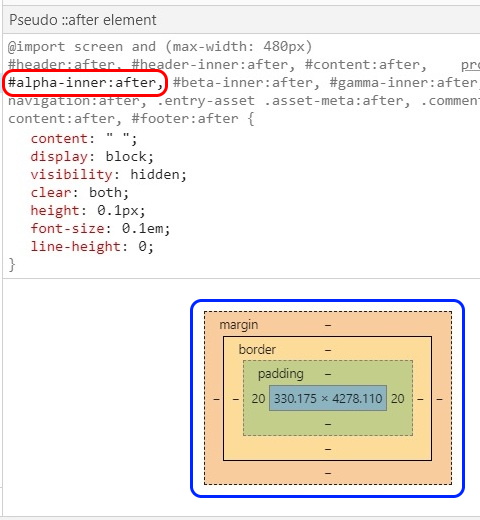
ややこしい表示領域の関係も、一目瞭然です。
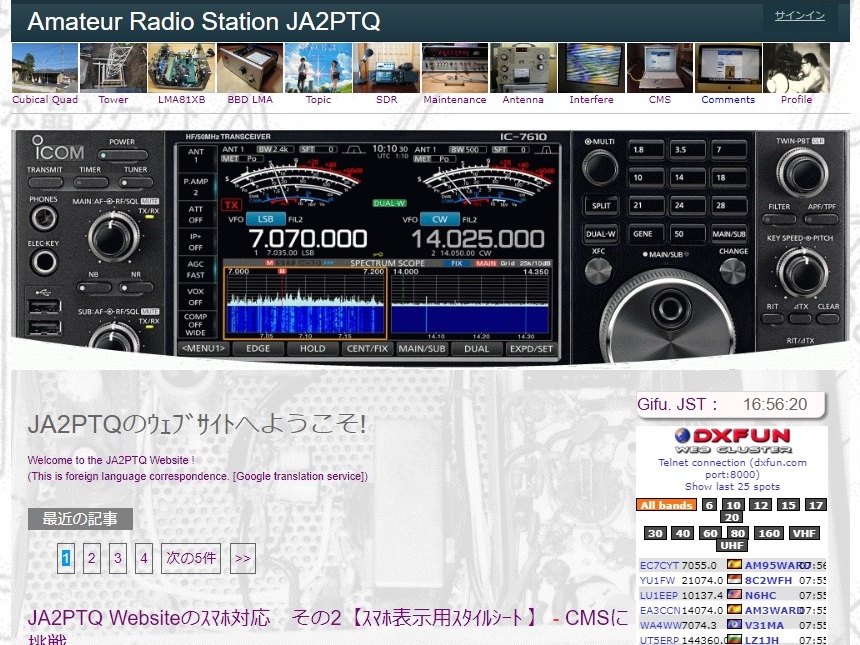
【スマホ用CSSで、レイアウト修正(例)】
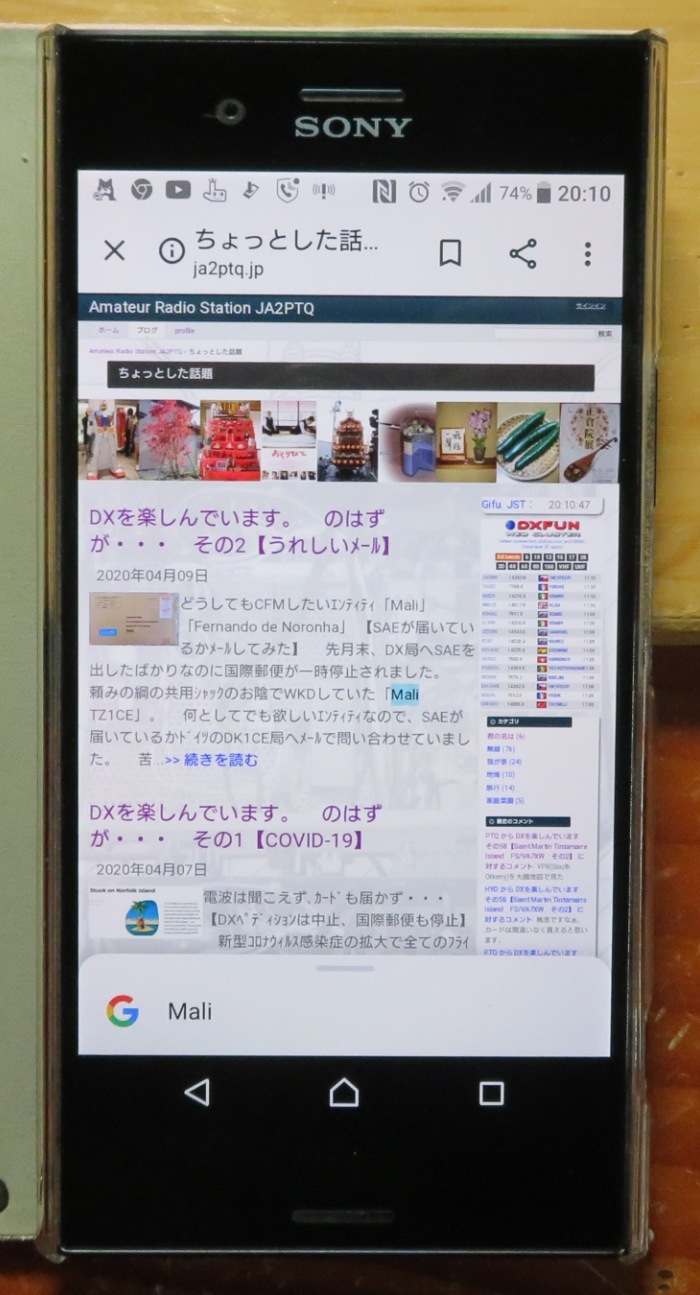
これでできたと思ってスマホで表示しますが、PC用レイアウトのままです。
何回も再構築をしますが表示は変わりません。??
あーっ、キャッシュが効いていることに気付くまで時間が掛かりました。(汗)
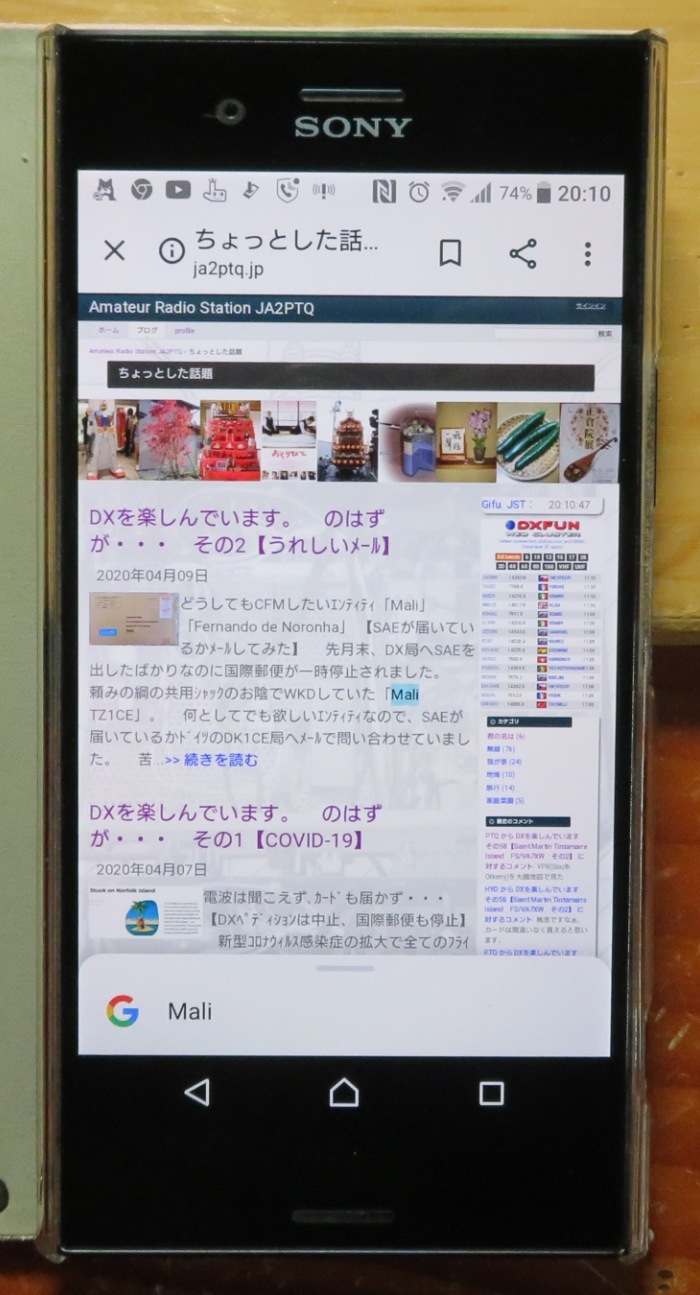
スマホブラウザのキャッシュをクリアすると、スマホ用レイアウトに更新されました。



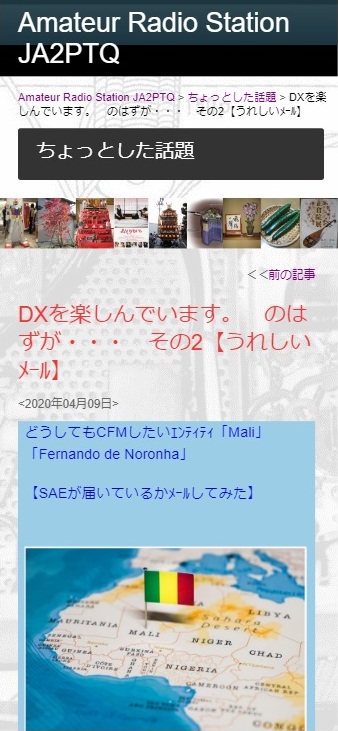
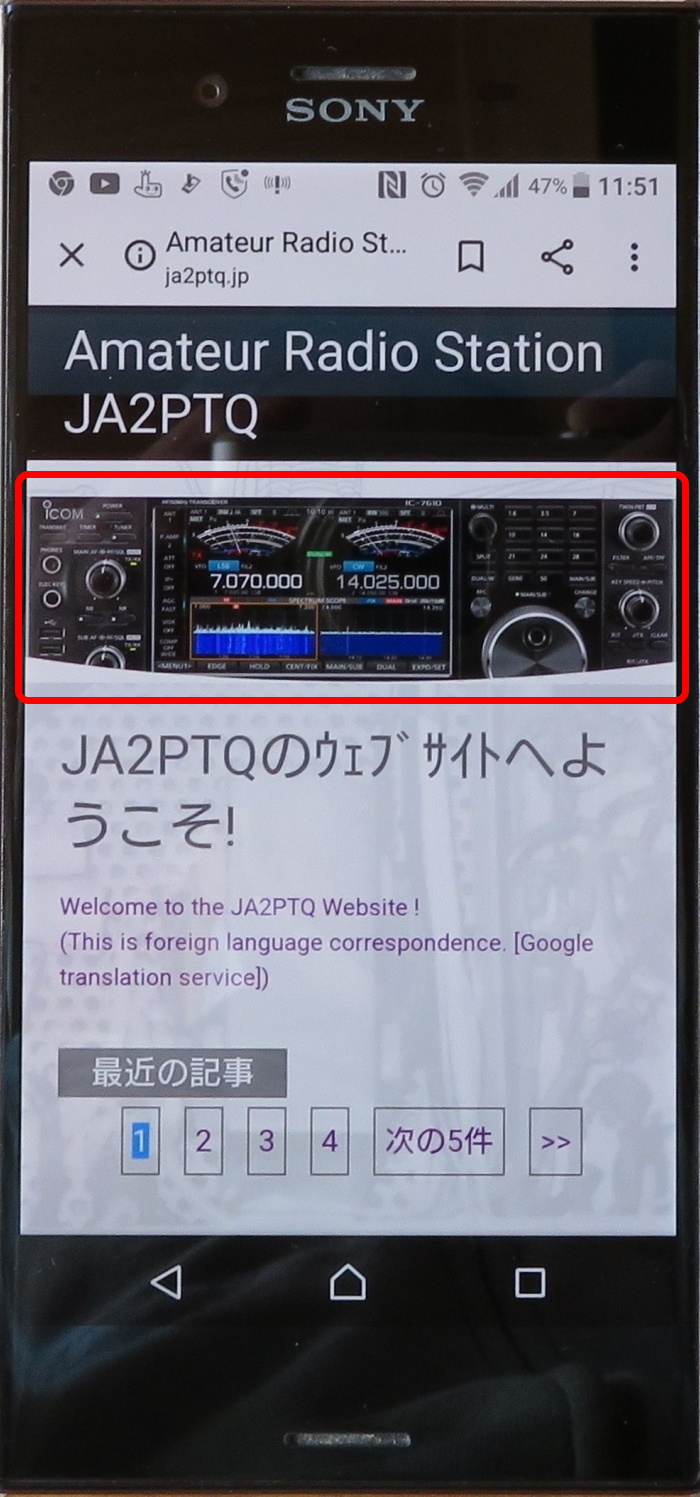
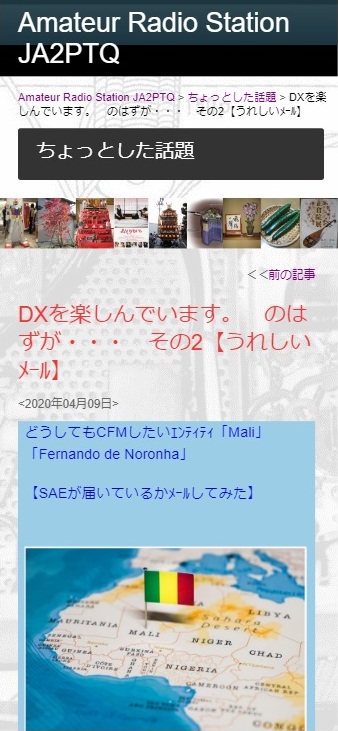
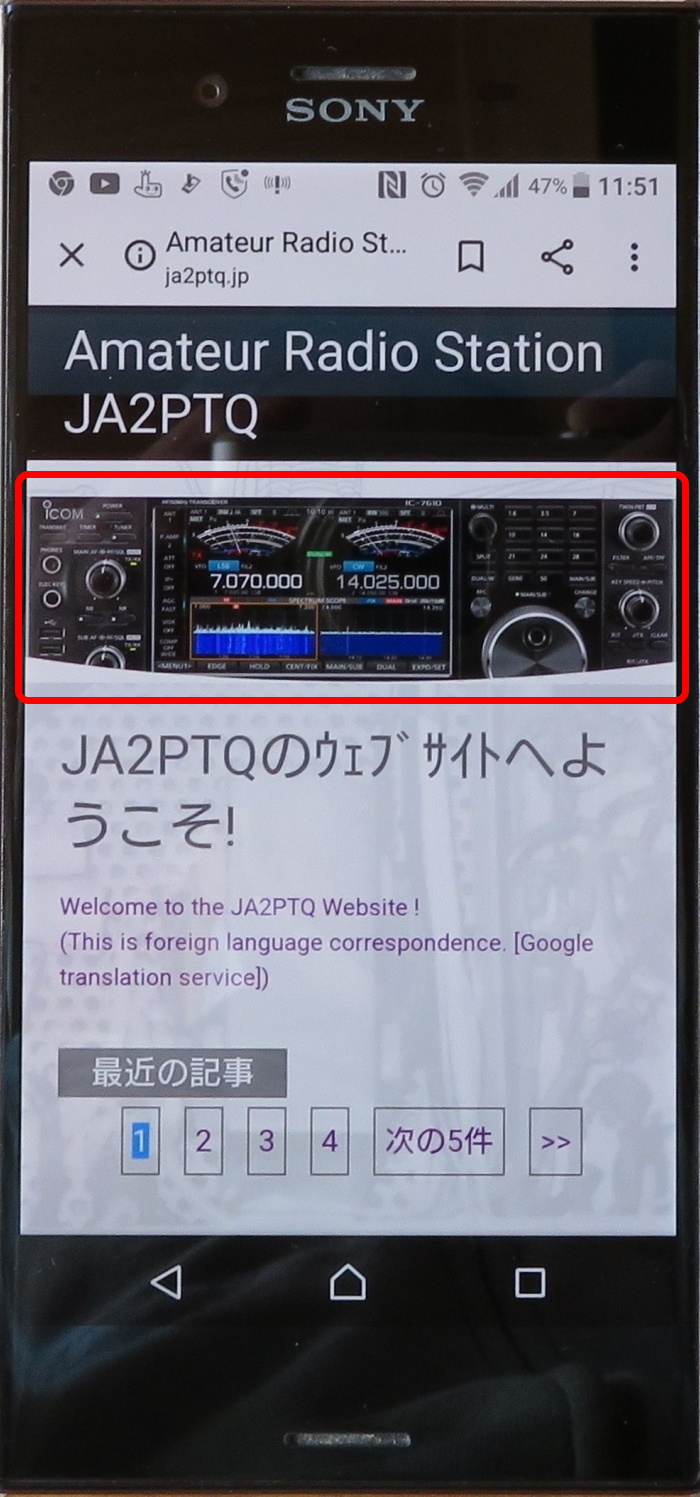
最後はトップ画面の印象を決める画像の調整です。
画像の原寸はPC用で、横1007×縦288ですが、スマホ用レイアウトで横幅100%で綺麗に可変表示させる必要があります。

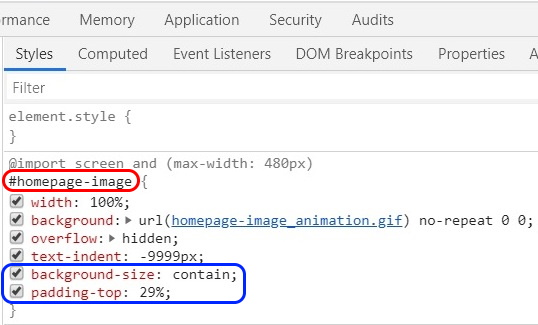
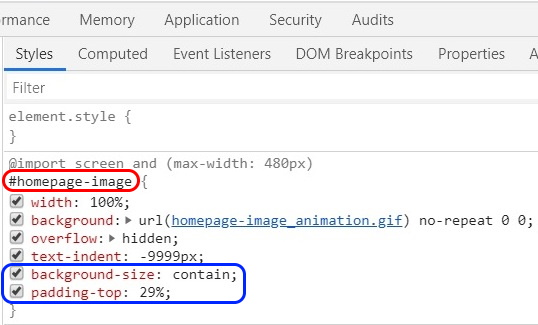
Chromeデベロッパーツールで、いろいろと試した結果、2つのコードを追加しました。
『background-size: contain;』
縦横比を保持して、表示領域に収まるように背景画像を表示します。
『padding-top: 29%;』
高さを0に指定して、paddingで領域を確保します。
paddingの高さの計算については、『表示画像の高さ ÷ 表示画像の幅 × 100』で求めます。
この場合は、『288 ÷ 1007 × 100 ≒ 29%』となり、うまく表示できるようになりました。
本来はスマホ表示ファーストでデザインを一新するのがベストですが、CSSの変更でお茶を濁す年老いた田舎のラジオ少年でした。(チャンチャン)
【CSS コード】
PC用とスマホ用CSSの切り替えができるようになったので、本命のスマホ用CSSを作らなければなりません。
一から作る技量はないのでPC用CSSのコピーを基に修正していきますが、年老いた田舎のラジオ少年には強い味方があります。
Googleクロームにはデベロッパーツール(要素の検証機能)というびっくりするくらい便利な機能が備わっており、HTMLとCSSが同時に表示されるので試行的に修正しながら、様々な大きさの端末での動きをシミュレーションできるという素晴らしいツールです。

idやclassを選択するとシミュレーション画面の表示位置が分かるので、stylesのコードを追加・修正しながらレイアウトを合わせていきます。

ネット記事を参考に無手勝流で向かうには打ってつけです。

ややこしい表示領域の関係も、一目瞭然です。
【スマホ用CSSで、レイアウト修正(例)】
これでできたと思ってスマホで表示しますが、PC用レイアウトのままです。
何回も再構築をしますが表示は変わりません。??
あーっ、キャッシュが効いていることに気付くまで時間が掛かりました。(汗)
スマホブラウザのキャッシュをクリアすると、スマホ用レイアウトに更新されました。



最後はトップ画面の印象を決める画像の調整です。
画像の原寸はPC用で、横1007×縦288ですが、スマホ用レイアウトで横幅100%で綺麗に可変表示させる必要があります。

Chromeデベロッパーツールで、いろいろと試した結果、2つのコードを追加しました。
『background-size: contain;』
縦横比を保持して、表示領域に収まるように背景画像を表示します。
『padding-top: 29%;』
高さを0に指定して、paddingで領域を確保します。
paddingの高さの計算については、『表示画像の高さ ÷ 表示画像の幅 × 100』で求めます。
この場合は、『288 ÷ 1007 × 100 ≒ 29%』となり、うまく表示できるようになりました。
本来はスマホ表示ファーストでデザインを一新するのがベストですが、CSSの変更でお茶を濁す年老いた田舎のラジオ少年でした。(チャンチャン)















コメントする