検索結果の概要文字数
【スタティックとダイナミックパブリッシング】

スマホ対応を進める中で「検索」は非表示にしていましたが、全体の形が見えてきたのでPC表示のみ再レイアウトしました。
早速検索機能のテストをしてみます。

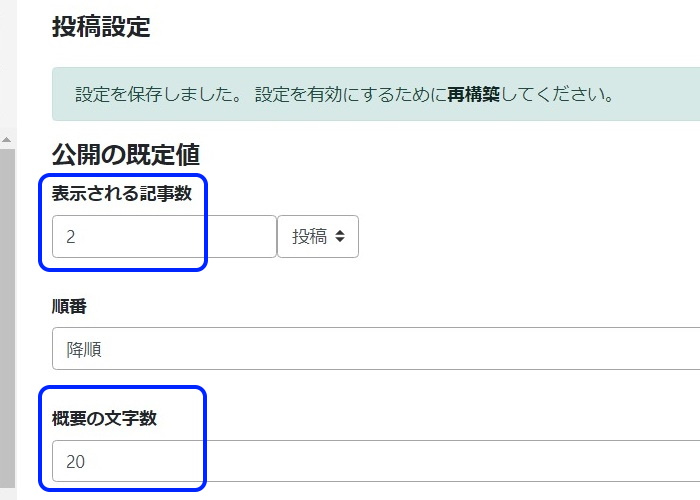
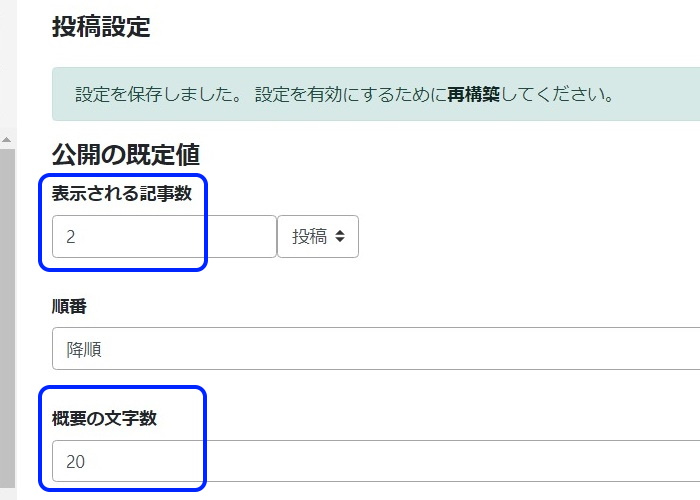
実行する前に、投稿設定で「表示される記事数」と「概要の文字数」を極端に小さくし、検索テンプレートに反映するか確認します。

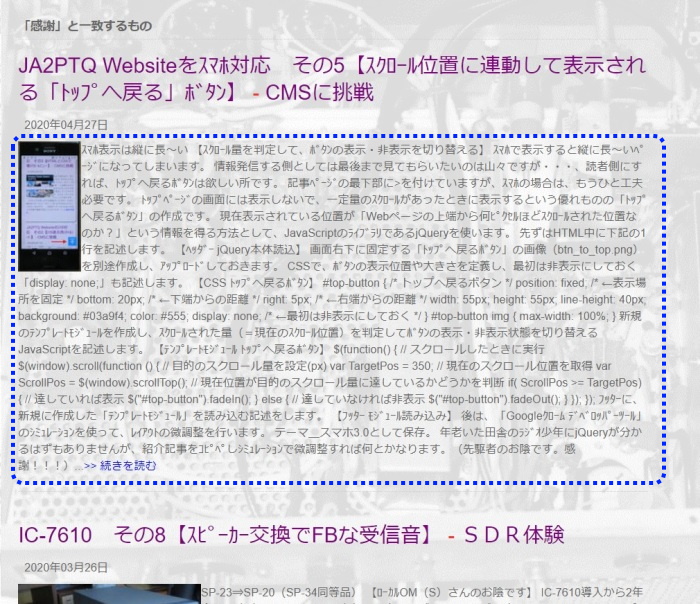
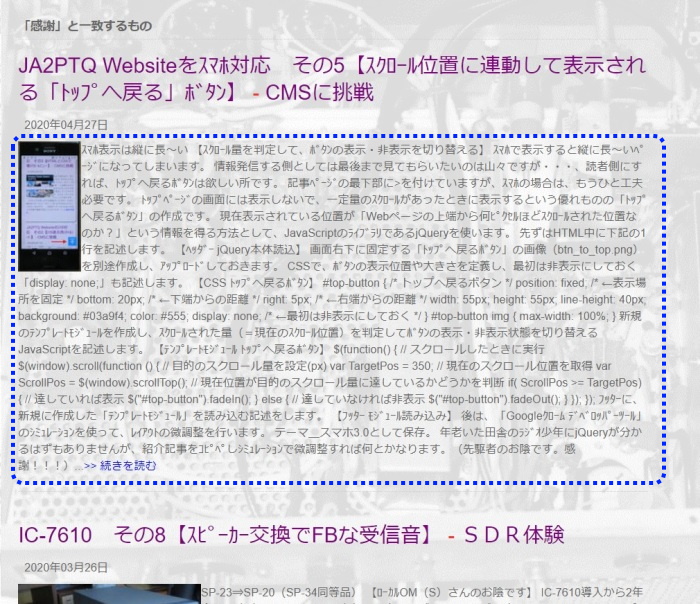
検索を実行してみると、やっぱりというか概要どころか記事全文が表示され、記事もズラッーと並んでいます。
全く設定が効いていません。

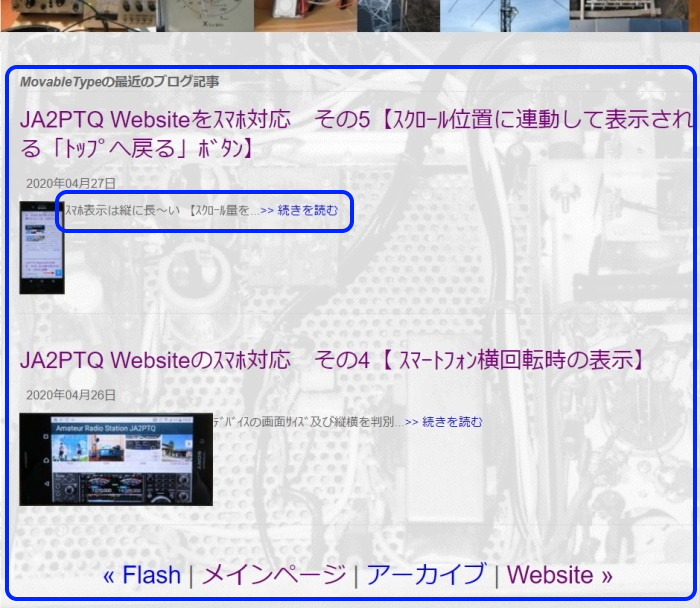
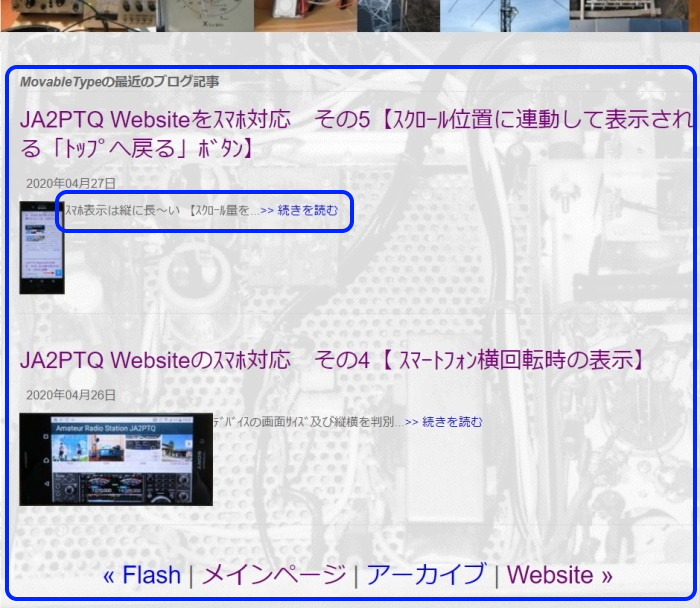
試しに「最近のブログ記事」を働かせてみると、投稿設定どおり2つの記事・20文字の概要文・「...>> 続きを読む」がちゃんと表示されています。
うーん、ここからが悩みの始まりです。
MTEntryExcerptのテンプレートタグリファレンスによると、「ブログ記事の概要に入力した内容を表示します。概要に記述がないときは、ブログ記事の本文を、ブログ記事の設定で指定した概要の文字数だけ先頭から表示します。」とあります。
そして、モディファイア「words="N"」で本文から自動で概要を生成する場合の文字数を指定するとあります。
ところが思ったような動作になりません。(汗!!)
【ブログ記事の概要 $mt:EntryExcerpt words="200"$】
MobavleTypeは基本的にスタティック(静的出力)ですが、検索だけはダイナミックパブリシング(動的出力)になるので「words="N"」が効かないのでしょうか。?
ネット記事から気になるグローバル・モディファイアを見つけました。
「regex_replace」
モディファイアを付与したファンクションタグの値に対して、検索文字列を置換文字列で置き換えます。
検索文字列と置換文字列には正規表現が利用できます。
regex_replace="/検索文字列/","置換文字列"
「trim_to」
モディファイアを付与したファンクションタグの値の先頭から trim_to で指定した文字数の文字を取り出します。
"N+文字列" と指定すると、取り出した文字に加えて、+文字列で指定した値を表示します。
とにかく、「MTEntryBodyタグから、正規表現によりregex_replaceグローバル・モディファイアでfigcaptionタグで囲まれたキャプションのテキストを消去してから、MTSetVarBlockブロックタグで変数に代入し、HTMLタグをremove_html="1"グローバル・モディファイアで除去してから出力しています。」というのを試してみたら期待どおりの動作をしました。
【ブログ記事の概要(検索結果用) テンプレートモジュール】
カスタマイズしたテンプレートモジュールを読み込みます。
【検索結果 システムテンプレート】
投稿設定の「表示される記事数」が適用されないので、「環境設定ファイル mt-config.cgi」に直接記述します。
【環境設定ファイル mt-config.cgi】

以上、ネットから探してきた情報のお陰で何とかなりましたが、内容は分からないので備忘録として残しておきます。(苦!!!)
【スタティックとダイナミックパブリッシング】

スマホ対応を進める中で「検索」は非表示にしていましたが、全体の形が見えてきたのでPC表示のみ再レイアウトしました。
早速検索機能のテストをしてみます。

実行する前に、投稿設定で「表示される記事数」と「概要の文字数」を極端に小さくし、検索テンプレートに反映するか確認します。

検索を実行してみると、やっぱりというか概要どころか記事全文が表示され、記事もズラッーと並んでいます。
全く設定が効いていません。

試しに「最近のブログ記事」を働かせてみると、投稿設定どおり2つの記事・20文字の概要文・「...>> 続きを読む」がちゃんと表示されています。
うーん、ここからが悩みの始まりです。
MTEntryExcerptのテンプレートタグリファレンスによると、「ブログ記事の概要に入力した内容を表示します。概要に記述がないときは、ブログ記事の本文を、ブログ記事の設定で指定した概要の文字数だけ先頭から表示します。」とあります。
そして、モディファイア「words="N"」で本文から自動で概要を生成する場合の文字数を指定するとあります。
ところが思ったような動作になりません。(汗!!)
【ブログ記事の概要 $mt:EntryExcerpt words="200"$】
MobavleTypeは基本的にスタティック(静的出力)ですが、検索だけはダイナミックパブリシング(動的出力)になるので「words="N"」が効かないのでしょうか。?
ネット記事から気になるグローバル・モディファイアを見つけました。
「regex_replace」
モディファイアを付与したファンクションタグの値に対して、検索文字列を置換文字列で置き換えます。
検索文字列と置換文字列には正規表現が利用できます。
regex_replace="/検索文字列/","置換文字列"
「trim_to」
モディファイアを付与したファンクションタグの値の先頭から trim_to で指定した文字数の文字を取り出します。
"N+文字列" と指定すると、取り出した文字に加えて、+文字列で指定した値を表示します。
とにかく、「MTEntryBodyタグから、正規表現によりregex_replaceグローバル・モディファイアでfigcaptionタグで囲まれたキャプションのテキストを消去してから、MTSetVarBlockブロックタグで変数に代入し、HTMLタグをremove_html="1"グローバル・モディファイアで除去してから出力しています。」というのを試してみたら期待どおりの動作をしました。
【ブログ記事の概要(検索結果用) テンプレートモジュール】
カスタマイズしたテンプレートモジュールを読み込みます。
【検索結果 システムテンプレート】
投稿設定の「表示される記事数」が適用されないので、「環境設定ファイル mt-config.cgi」に直接記述します。
【環境設定ファイル mt-config.cgi】

以上、ネットから探してきた情報のお陰で何とかなりましたが、内容は分からないので備忘録として残しておきます。(苦!!!)















コメントする