Flashメニュー
【Film Menu】
Headerはいじくれないということで、CSSにアニメーションGIFをセットして、Flashもどきのスライドショーとした。
画像も一枚ものの写真でなく、組み写真にしただけでもブログの印象が変わったようだ。
もっとできることはないかと、本ブログのhtmlソースやCSSソースをしげしげと眺めていると、Headerは無理としても最新の記事のみ、コンテンツの上部にソースが記述できることが分かった。
使いようではトップページのメニュー部にできそうだ。
以前、トップページのメニューでサムネイル画像が横にスクロールし、画像にオンマウスすると本体の画像が変化するサイトを見つけた。
おまけに、カーソルを近づけると右に流れたり左に流れたりとスクロールの方向が変わり、スクロールのスピードも早くなったり遅くなったりした。
このサイトは一流企業のサイトだったが、さすがだなあという印象だった。
今回、「Flash 横スクロール サムネイルメニュー」で検索してみると、似たような動きをするメニューを紹介したブログを発見。
これはラッキー、ということでファイルをダウンロード。
SWFファイルと外部設定ファイルの組み合わせで動く「フィルムメニュー」と称するFlashメニューだった。
分からないなりに、SWFファイル・設定ファイル・サムネイル画像を準備。
設定ファイルでは、画像の枚数・画像の中のテキスト表示・オンマウスのリンク先があったので、本ブログ用に書き換えることにした。
本ブログ用のメニューとしては、サムネイル画像クリックで各カテゴリページへジャンプさせたい。
日本語は未対応ということだったので、画像の中のテキストは英単語とした。
リンク先は、カテゴリページをブラウザ表示したときのURL(UTF-8)をコピーした。
それぞれのファイルを画像フォルダへアップロード。
ブログ記事にFlash表示用のコードを記述。
準備完了。記事をプレビューする。
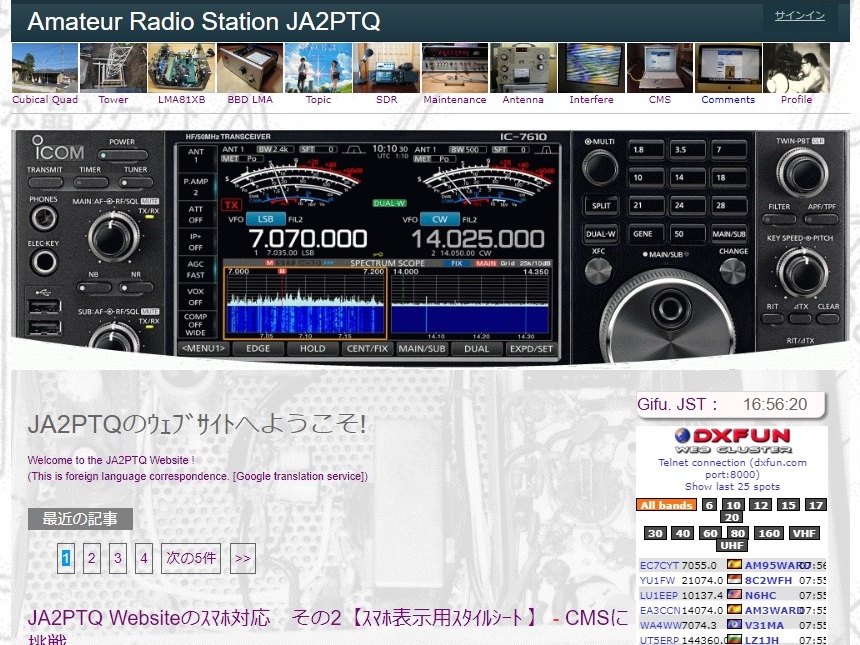
おー、サムネイル画像は、マウスポイントの位置に応じて、右へ左へとスピードを変えながらスクロールしていく。
リンクをクリックする。うん?
ブログへはアクセスするが、カテゴリページへ飛ばない。
よく見ると文字化けしている。
最初は分からなかったが、日本語表記でカテゴリ名=URL(UTF-8)としている本ブログでは、日本語未対応のフィルムメニューで文字化けしても無理からぬ話か。
MovableTypeでは、カテゴリ名は日本語で表示し、URLは英数表記というようにできるので何ら問題ないのだが。
今回は、UTF-8のURLコードがshift-jisで文字変換されてしまうようだ。
しかし、フィルムメニューはソースファイルが公開されていないので、これ以上なんともならない。
うーん、カテゴリ表記を英数に変更するしかないか。。。
とりあえずカテゴリのターゲット設定を架空の英数カテゴリにしてあるのでマウスクリックしても記事は表示されない。。。

おまけ NHK時計のウィジェットをセットした。
ただし、「※この時計の時刻は、閲覧しているパソコンのものであり、必ずしも正確な時間とは限りません」ということである。ので・・・

一応、インターネット時刻と同期している。
【Film Menu】
Headerはいじくれないということで、CSSにアニメーションGIFをセットして、Flashもどきのスライドショーとした。
画像も一枚ものの写真でなく、組み写真にしただけでもブログの印象が変わったようだ。
もっとできることはないかと、本ブログのhtmlソースやCSSソースをしげしげと眺めていると、Headerは無理としても最新の記事のみ、コンテンツの上部にソースが記述できることが分かった。
使いようではトップページのメニュー部にできそうだ。
以前、トップページのメニューでサムネイル画像が横にスクロールし、画像にオンマウスすると本体の画像が変化するサイトを見つけた。
おまけに、カーソルを近づけると右に流れたり左に流れたりとスクロールの方向が変わり、スクロールのスピードも早くなったり遅くなったりした。
このサイトは一流企業のサイトだったが、さすがだなあという印象だった。
今回、「Flash 横スクロール サムネイルメニュー」で検索してみると、似たような動きをするメニューを紹介したブログを発見。
これはラッキー、ということでファイルをダウンロード。
SWFファイルと外部設定ファイルの組み合わせで動く「フィルムメニュー」と称するFlashメニューだった。
分からないなりに、SWFファイル・設定ファイル・サムネイル画像を準備。
設定ファイルでは、画像の枚数・画像の中のテキスト表示・オンマウスのリンク先があったので、本ブログ用に書き換えることにした。
本ブログ用のメニューとしては、サムネイル画像クリックで各カテゴリページへジャンプさせたい。
日本語は未対応ということだったので、画像の中のテキストは英単語とした。
リンク先は、カテゴリページをブラウザ表示したときのURL(UTF-8)をコピーした。
それぞれのファイルを画像フォルダへアップロード。
ブログ記事にFlash表示用のコードを記述。
準備完了。記事をプレビューする。
おー、サムネイル画像は、マウスポイントの位置に応じて、右へ左へとスピードを変えながらスクロールしていく。
リンクをクリックする。うん?
ブログへはアクセスするが、カテゴリページへ飛ばない。
よく見ると文字化けしている。
最初は分からなかったが、日本語表記でカテゴリ名=URL(UTF-8)としている本ブログでは、日本語未対応のフィルムメニューで文字化けしても無理からぬ話か。
MovableTypeでは、カテゴリ名は日本語で表示し、URLは英数表記というようにできるので何ら問題ないのだが。
今回は、UTF-8のURLコードがshift-jisで文字変換されてしまうようだ。
しかし、フィルムメニューはソースファイルが公開されていないので、これ以上なんともならない。
うーん、カテゴリ表記を英数に変更するしかないか。。。
とりあえずカテゴリのターゲット設定を架空の英数カテゴリにしてあるのでマウスクリックしても記事は表示されない。。。

おまけ NHK時計のウィジェットをセットした。
ただし、「※この時計の時刻は、閲覧しているパソコンのものであり、必ずしも正確な時間とは限りません」ということである。ので・・・

一応、インターネット時刻と同期している。















コメントする