HTMLとSWFの位置関係
【外部読み込みのパスをSWFからの相対パスにする】
本ブログでは記事を書くときに、「記事保存フォルダ」と「画像保存フォルダ」が別になるので、「記事.html」と「画像.jpg」の位置関係に気を付けなければならない。
絶対パスで記述すれば良いのだが、相対パスの場合、「記事.html」から見て「画像.jpg」が外フォルダに位置するので、素人のラジオ少年は頭が混乱する。(汗!
なんで今更こんなことを、と思われる方のほうが多いと思う。
今日の本題は、中途半端な知識でFLASHに興味を持ったがために悩んだ話である。
Flashで動くコンテンツを作りたいと思っても、ソースが書けるはずもないので、ネットを検索してみることになる。
そうすると親切な方が、Flashコンテンツの解説からhtmlファイル・swfファイル・ActionScriptまで公開されている。
取りあえずファイルをダウンロードし、ローカルPCで動かしてみると見事にDemoされる。

喜んで、コンテンツの「swfファイル・外部読込ファイル・画像ファイル」をサーバーにアップロードすることになるのだが、借り物のブログなので、おのずと「画像を保存するフォルダ」にアップすることになる。
続いて、Flashを表示させる記事中にswfファイルを貼り付けるソースコードを記述する。
さーて、記事をプレビューしてみるか。
おやっ、Demoで見たような動きがない。うーん。
Demoのときは「swfファイル・外部読込ファイル・画像ファイル」が同じフォルダ内での相対関係で動作していたので、ブログサーバーの同一フォルダ内にアップロードすればいいはずだ。
ところが、思うように動作してくれない。(汗!
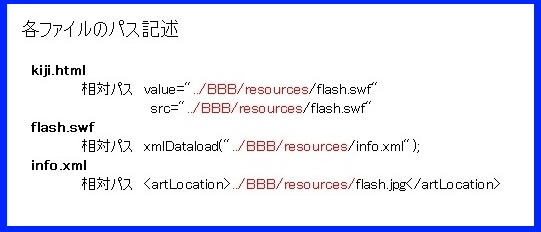
いろいろ調べてみると、「swfファイルと外部読込ファイル」の関係は「swfからの相対パスではない」ということが分かった。
その「swfファイルを貼り付ける記事.htmlからの相対パス」にしなければならないということだ。
文章で書くとややこしいのだが、図のようにkiji.htmlから見た相対パスで記述すると、Demoで見たようにFlashが動いてくれた。やれやれ。。。

ところが、もっと良い方法があることが分かった。
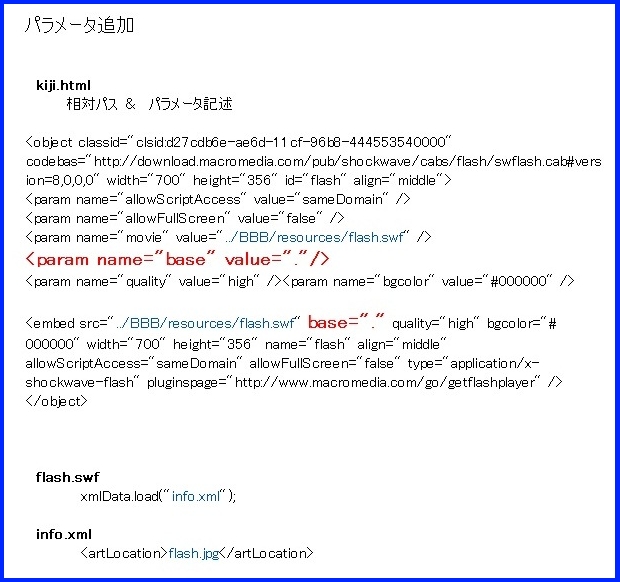
方法は、「swfを読み込むためのソースにパラメータを追加する」だけでよいとのこと。
さっそく、そのパラメータを追加してみる(赤字の太字部分)。
それから、同一フォルダ内の「swfファイル・外部読込ファイル」の相対パスを削除する。

通常紹介されているswfファイルを読み込むソースでは、「swfファイルを読み込むhtmlからの相対パス」にしなければならないので、ややこしい話になる。
今回紹介されていた「swfを読み込むためのソースにパラメータを追加する方法」により、「swfファイルからの相対で見る」ことになるので、年老いた田舎のラジオ少年でもFlashコンテンツを楽しめることになった。という話。。。
【外部読み込みのパスをSWFからの相対パスにする】
本ブログでは記事を書くときに、「記事保存フォルダ」と「画像保存フォルダ」が別になるので、「記事.html」と「画像.jpg」の位置関係に気を付けなければならない。
絶対パスで記述すれば良いのだが、相対パスの場合、「記事.html」から見て「画像.jpg」が外フォルダに位置するので、素人のラジオ少年は頭が混乱する。(汗!
なんで今更こんなことを、と思われる方のほうが多いと思う。
今日の本題は、中途半端な知識でFLASHに興味を持ったがために悩んだ話である。
Flashで動くコンテンツを作りたいと思っても、ソースが書けるはずもないので、ネットを検索してみることになる。
そうすると親切な方が、Flashコンテンツの解説からhtmlファイル・swfファイル・ActionScriptまで公開されている。
取りあえずファイルをダウンロードし、ローカルPCで動かしてみると見事にDemoされる。

喜んで、コンテンツの「swfファイル・外部読込ファイル・画像ファイル」をサーバーにアップロードすることになるのだが、借り物のブログなので、おのずと「画像を保存するフォルダ」にアップすることになる。
続いて、Flashを表示させる記事中にswfファイルを貼り付けるソースコードを記述する。
さーて、記事をプレビューしてみるか。
おやっ、Demoで見たような動きがない。うーん。
Demoのときは「swfファイル・外部読込ファイル・画像ファイル」が同じフォルダ内での相対関係で動作していたので、ブログサーバーの同一フォルダ内にアップロードすればいいはずだ。
ところが、思うように動作してくれない。(汗!
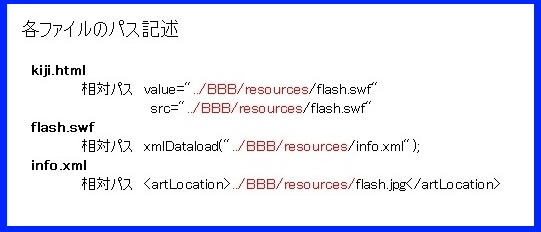
いろいろ調べてみると、「swfファイルと外部読込ファイル」の関係は「swfからの相対パスではない」ということが分かった。
その「swfファイルを貼り付ける記事.htmlからの相対パス」にしなければならないということだ。
文章で書くとややこしいのだが、図のようにkiji.htmlから見た相対パスで記述すると、Demoで見たようにFlashが動いてくれた。やれやれ。。。

ところが、もっと良い方法があることが分かった。
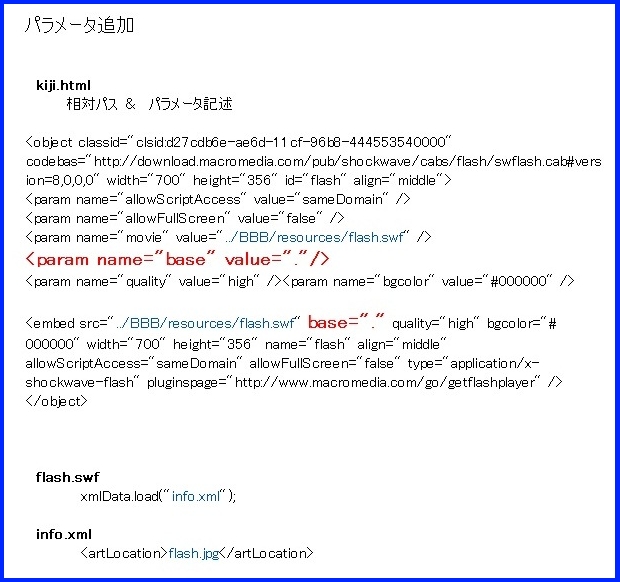
方法は、「swfを読み込むためのソースにパラメータを追加する」だけでよいとのこと。
さっそく、そのパラメータを追加してみる(赤字の太字部分)。
それから、同一フォルダ内の「swfファイル・外部読込ファイル」の相対パスを削除する。

通常紹介されているswfファイルを読み込むソースでは、「swfファイルを読み込むhtmlからの相対パス」にしなければならないので、ややこしい話になる。
今回紹介されていた「swfを読み込むためのソースにパラメータを追加する方法」により、「swfファイルからの相対で見る」ことになるので、年老いた田舎のラジオ少年でもFlashコンテンツを楽しめることになった。という話。。。















コメントする