ネット上の真似事ですが
【まとめ目次 その2】
【No. 6】ブラウザの翻訳ボタン
【No. 7】テキストエリア表示
【No. 8】背景画像をブラウザいっぱいに表示
【No. 9】投稿記事に新着マーク"NEW!"を表示
【No.10】画像を別窓で大きく表示-FANCY BOX使用

Windows10にアップグレードしたときに標準ブラウザを使い慣れた「Internet Explorer」から「Microsoft Edge」に変えましたが、海外サイトを翻訳するときは、翻訳サイトに文面をいちいちコピーしなければならず面倒でした。
さらにWebsiteの編集にも使いづらかったので、全く違う「Google Chrome」に替えました。
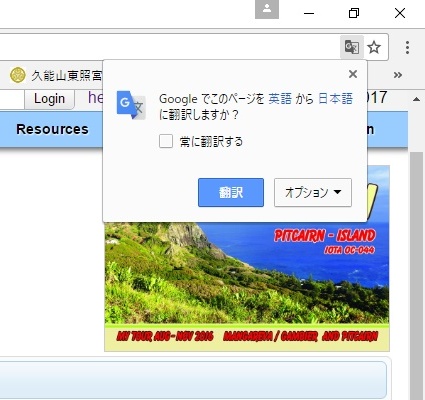
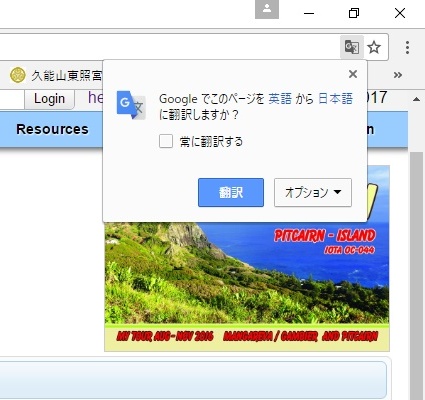
「Google Chrome」では、QRZ.comなどの海外ページを表示すると、URL入力欄の右端に現れる「翻訳アイコン」でページ全体が翻訳されます。
とっても便利です。
【記事にhtml追加】
これまでソースコードの紹介は画像を貼り付けていただけなので、文字としてのコピーはできませんでした。
見よう見まねで"textarea"を使ってみると意外と便利です。
基本的な設定内容は次のとおりです。
<textarea wrap="off" cols="横幅" rows="縦幅" style="border:枠の種類 1px 枠の色; color:文字色; background-color:背景色; font-size: 文字の大きさ;" readonly>
readonlyで、読み取り専用
wrap="off"で、テキストの折り返し部分を改行にしない
【CSSに追加記述】
背景画像をブラウザいっぱいに表示するシンプルな記述が分かったので追記しておきます。
記事内の画像は「自称TX-80S」のシャーシー裏配線。
実物はありませんが写真が残っていました。
よくもまあこんないい加減な自作機で3.5MHzに出ていたものだと、今思えば恐ろしくなります。HiHi
【QRZ.com CSSに追加記述】
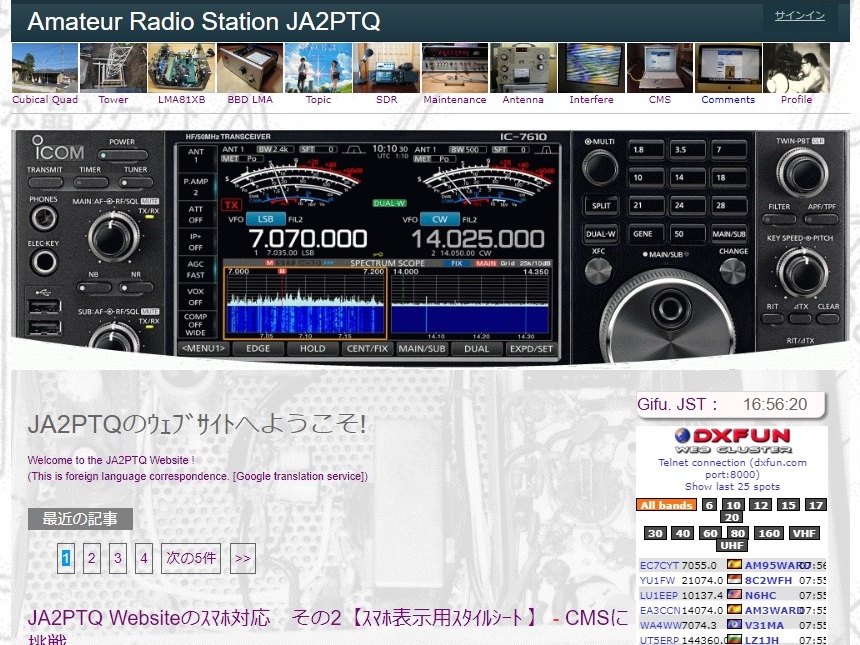
ついでにQRZ.com JA2PTQpageにも背景を付けてみました。
本ページは、まとめ記事のため縦長レイアウトになってしまったので、ついでに<<ページ上へ戻る>>も付けました。
【テンプレート「ブログ記事の概要」に追加記述】
ブログ記事リストの"年月日"表示行に<span>行を追加記述します。
【CSSに追加記述】
CSS内に<span>行の非表示と、"NEW!"表示の色を指定します。
【body内にscriptを追加記述】
2行目と5行目で何時間以内の投稿に何を付与するかを設定しています。
本ブログの投稿はめったにないので、かなり長めの新着としています。Hi
【jQueryプラグイン fancyBoxをダウンロード】

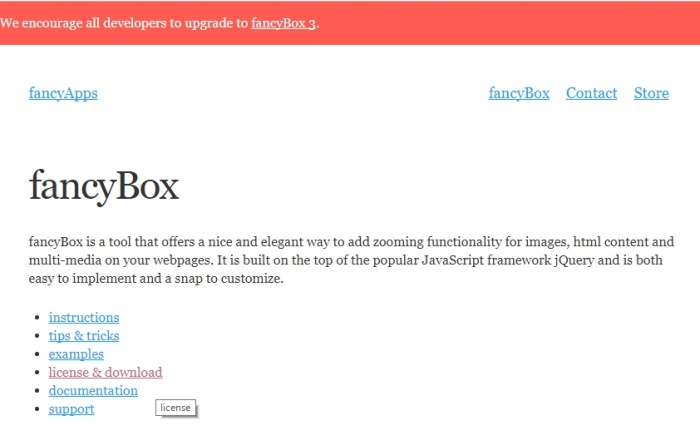
fancyBoxのページ「http://fancyapps.com/fancybox/」の「license & download」をクリック。

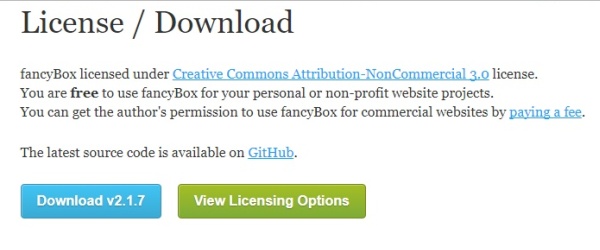
「Download v2.1.x」をクリックしてダウンロード。
【ファイル群の配置とヘッダーへの記述】
【記事内htmlの記述例】
【まとめ目次 その2】
【No. 6】ブラウザの翻訳ボタン
【No. 7】テキストエリア表示
【No. 8】背景画像をブラウザいっぱいに表示
【No. 9】投稿記事に新着マーク"NEW!"を表示
【No.10】画像を別窓で大きく表示-FANCY BOX使用
|
【No.6】ブラウザの翻訳ボタン
|

Windows10にアップグレードしたときに標準ブラウザを使い慣れた「Internet Explorer」から「Microsoft Edge」に変えましたが、海外サイトを翻訳するときは、翻訳サイトに文面をいちいちコピーしなければならず面倒でした。
さらにWebsiteの編集にも使いづらかったので、全く違う「Google Chrome」に替えました。
「Google Chrome」では、QRZ.comなどの海外ページを表示すると、URL入力欄の右端に現れる「翻訳アイコン」でページ全体が翻訳されます。
とっても便利です。
|
【No.7】テキストエリア表示
|
これまでソースコードの紹介は画像を貼り付けていただけなので、文字としてのコピーはできませんでした。
見よう見まねで"textarea"を使ってみると意外と便利です。
基本的な設定内容は次のとおりです。
<textarea wrap="off" cols="横幅" rows="縦幅" style="border:枠の種類 1px 枠の色; color:文字色; background-color:背景色; font-size: 文字の大きさ;" readonly>
readonlyで、読み取り専用
wrap="off"で、テキストの折り返し部分を改行にしない
|
【No.8】背景画像をブラウザいっぱいに表示
|
背景画像をブラウザいっぱいに表示するシンプルな記述が分かったので追記しておきます。
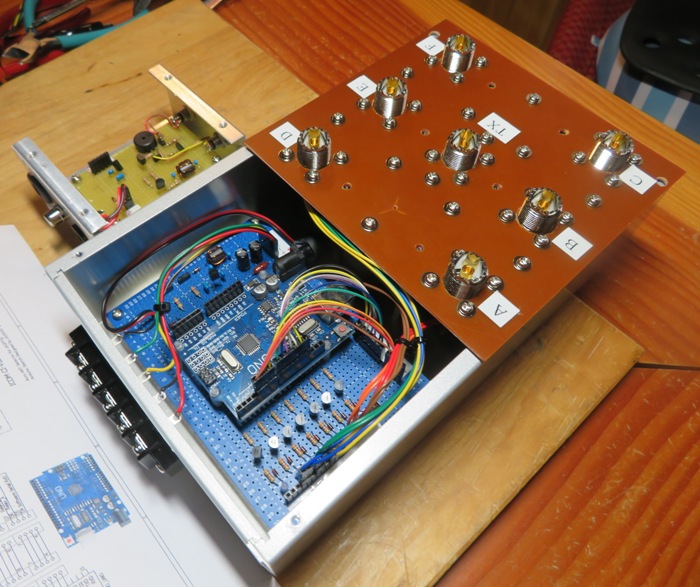
記事内の画像は「自称TX-80S」のシャーシー裏配線。
実物はありませんが写真が残っていました。
よくもまあこんないい加減な自作機で3.5MHzに出ていたものだと、今思えば恐ろしくなります。HiHi
【QRZ.com CSSに追加記述】
ついでにQRZ.com JA2PTQpageにも背景を付けてみました。
本ページは、まとめ記事のため縦長レイアウトになってしまったので、ついでに<<ページ上へ戻る>>も付けました。
|
【No.9】投稿記事に新着マーク"NEW!"を表示
|
ブログ記事リストの"年月日"表示行に<span>行を追加記述します。
【CSSに追加記述】
CSS内に<span>行の非表示と、"NEW!"表示の色を指定します。
【body内にscriptを追加記述】
2行目と5行目で何時間以内の投稿に何を付与するかを設定しています。
本ブログの投稿はめったにないので、かなり長めの新着としています。Hi
|
【No.10】画像を別窓で大きく表示-FANCY BOX使用
|

fancyBoxのページ「http://fancyapps.com/fancybox/」の「license & download」をクリック。

「Download v2.1.x」をクリックしてダウンロード。
【ファイル群の配置とヘッダーへの記述】
【記事内htmlの記述例】
















「Website編集小技の覚書き」の項目が増え、ページが縦長になりすぎたので、
その1【No.1~No.5】その2【No.6~No. 】に記事を分けました。
今後も随時追加していきます。
「Website編集小技の覚書き」その2にNo.10を追加しました。
FancyBoxというプラグインツールを使用し、記事内の画像を別枠で大きく表示するものです。