ネット上の真似事ですが
【まとめ目次 その1】
【No. 1】"CSS"でウェブページのトップへ画像を貼る
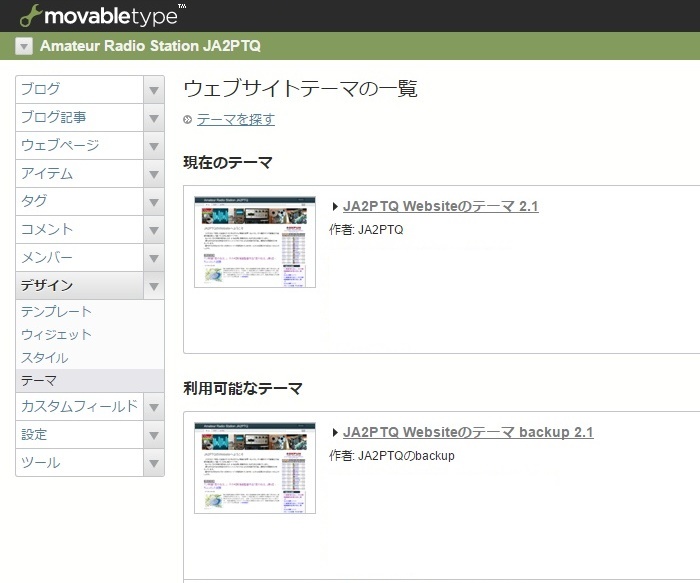
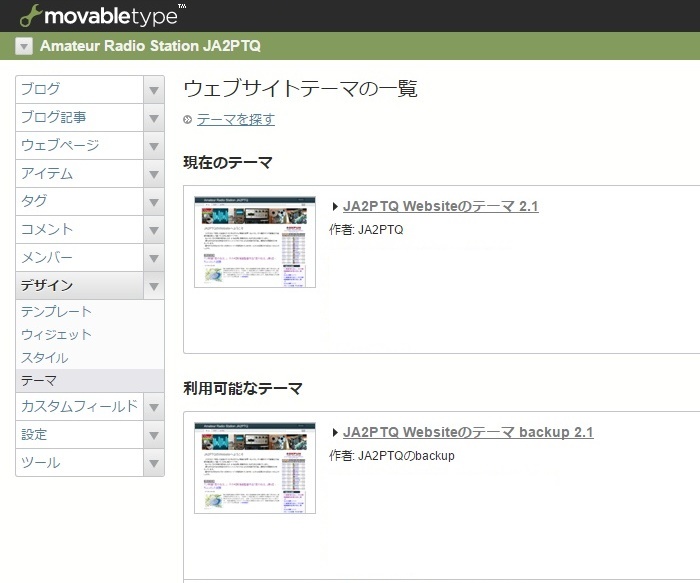
【No. 2】MovableTypeのテーマ一覧にサムネイルを貼る
【No. 3】ブログ記事に<<前の記事|次の記事>>を付ける
【No. 4】サムネイルをマウスオーバーで拡大表示(絶対中央配置)
【No. 5】ブラウザキャッシュの強制読み込み
【CSSファイルのid修正】
複数のウェブページのトップ画像を差し替えたい場合、メインページ(index.html)をいちいち修正するのは面倒です。
CSSにidを記述しておけば、CSSファイルの書き換えだけで複数のウェブページの画像が差し替えることができ便利です。
ただし、"background: url(画像)"で指す「url」は、ドメインではなく、「/CSSファイルからの相対位置」となります。
この例の場合、CSSファイルと画像ファイルは同じフォルダ内にuploadします。
【theme.yamlファイルに追加記述】

このブログはMovableType標準のテンプレートをカスタマイズし、新しいテーマとして保存しています。
しかし管理画面でテーマ一覧を見たときに、追加したテーマにはサムネイルがありません。
ということで、テーマ一覧画面でサムネイル画像を表示させるための設定です。
作成したテーマのフォルダに画像を配置し、同フォルダ内のtheme.yamlで画像ファイルを指定します。

【ブログ記事の詳細テンプレートに追加記述】
【CSSファイルに新規id記述】
MovableTypeデフォルトでは、前の記事|次の記事へのリンクがないので、ブログ記事の詳細テンプレートにコードを追加します。
記事のタイトルをリンク文字列にしてしまうと長いので、マウスカーソルをあてたときに表示されるポップアップに記事のタイトルが表示されます。
【記事にhtml追加】
【CSSに新規id/class記述】
前の記事『QRZ.com My Page ver2【サムネイル画像をマウスオーバーで拡大表示】』で紹介したものの{htmlとCSS}のsourceです。


年老いた田舎のラジオ少年がhtmlやCSSコードをいじくるのは大変です。
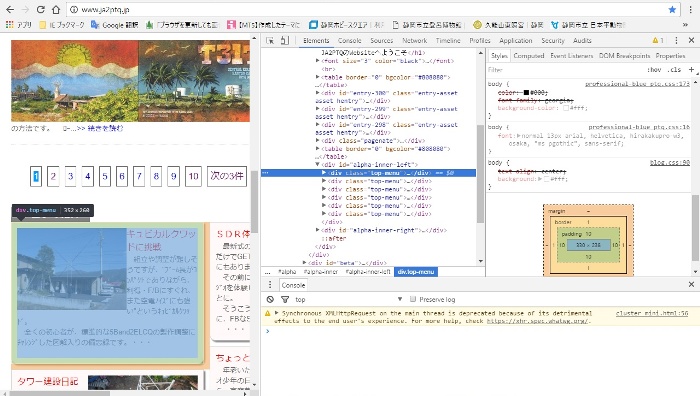
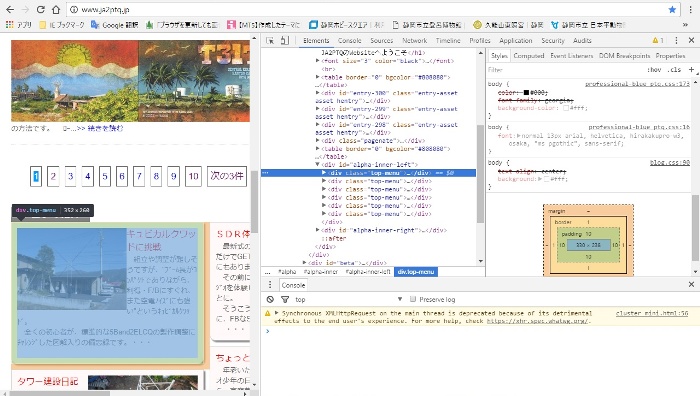
こんな時に便利なのが「Google Chromeデベロッパツール(検証モード)」で、疑似的に変更を表示しながら試行錯誤します。
動作が確認できたところで、正式にテンプレートやCSSを書き換えます。
ところが記事を更新してもブラウザ画面が変わっていません。
さらに通常の再読み込み(F5更新)をしてみても前のままです。
コード記述がおかしいのではと思いながら、別のブラウザで見てみるとカスタマイズしたページにちゃんと変わっています。(うん?)
いろいろ調べてみると「Google Chrome」のキャッシュが強すぎるようで、ちょっとした変更の場合ブラウザが更新されないようです。
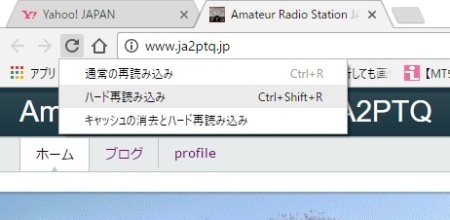
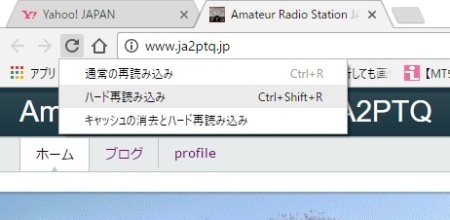
こんなときに行うのが「ハード再読み込み」。
ページ内で右クリック ⇒ 「検証」をクリック
ブラウザ左端の「再読込アイコン」を長押しクリック ⇒ 「ハード再読み込み」をクリック
強制的にブラウザキャッシュが更新され、変更したページが表示されました。
【まとめ目次 その1】
【No. 1】"CSS"でウェブページのトップへ画像を貼る
【No. 2】MovableTypeのテーマ一覧にサムネイルを貼る
【No. 3】ブログ記事に<<前の記事|次の記事>>を付ける
【No. 4】サムネイルをマウスオーバーで拡大表示(絶対中央配置)
【No. 5】ブラウザキャッシュの強制読み込み
|
【No.1】"CSS"でウェブページのトップへ画像を貼る
|
複数のウェブページのトップ画像を差し替えたい場合、メインページ(index.html)をいちいち修正するのは面倒です。
CSSにidを記述しておけば、CSSファイルの書き換えだけで複数のウェブページの画像が差し替えることができ便利です。
ただし、"background: url(画像)"で指す「url」は、ドメインではなく、「/CSSファイルからの相対位置」となります。
この例の場合、CSSファイルと画像ファイルは同じフォルダ内にuploadします。
|
【No.2】MovableTypeのテーマ一覧にサムネイルを貼る
|

このブログはMovableType標準のテンプレートをカスタマイズし、新しいテーマとして保存しています。
しかし管理画面でテーマ一覧を見たときに、追加したテーマにはサムネイルがありません。
ということで、テーマ一覧画面でサムネイル画像を表示させるための設定です。
作成したテーマのフォルダに画像を配置し、同フォルダ内のtheme.yamlで画像ファイルを指定します。
|
【No.3】ブログ記事に<<前の記事|次の記事>>を付ける
|

【ブログ記事の詳細テンプレートに追加記述】
【CSSファイルに新規id記述】
MovableTypeデフォルトでは、前の記事|次の記事へのリンクがないので、ブログ記事の詳細テンプレートにコードを追加します。
記事のタイトルをリンク文字列にしてしまうと長いので、マウスカーソルをあてたときに表示されるポップアップに記事のタイトルが表示されます。
|
【No.4】サムネイルをマウスオーバーで拡大表示(絶対中央配置)
|
【CSSに新規id/class記述】
前の記事『QRZ.com My Page ver2【サムネイル画像をマウスオーバーで拡大表示】』で紹介したものの{htmlとCSS}のsourceです。
|
【No.5】ブラウザキャッシュの強制読み込み
|


年老いた田舎のラジオ少年がhtmlやCSSコードをいじくるのは大変です。
こんな時に便利なのが「Google Chromeデベロッパツール(検証モード)」で、疑似的に変更を表示しながら試行錯誤します。
動作が確認できたところで、正式にテンプレートやCSSを書き換えます。
ところが記事を更新してもブラウザ画面が変わっていません。
さらに通常の再読み込み(F5更新)をしてみても前のままです。
コード記述がおかしいのではと思いながら、別のブラウザで見てみるとカスタマイズしたページにちゃんと変わっています。(うん?)
いろいろ調べてみると「Google Chrome」のキャッシュが強すぎるようで、ちょっとした変更の場合ブラウザが更新されないようです。
こんなときに行うのが「ハード再読み込み」。
ページ内で右クリック ⇒ 「検証」をクリック
ブラウザ左端の「再読込アイコン」を長押しクリック ⇒ 「ハード再読み込み」をクリック
強制的にブラウザキャッシュが更新され、変更したページが表示されました。















Website編集【小技の覚え書き】に、小技を追記しました。
記事内の背景画像は、自称TX-80Sです。(汗)