リアルタイムに修正
【style】
これまで、スタイルシートのコードや設定の確認・編集には、別々のツールで複数表示で見比べるなど非常に使いづらく手間取っていましたが、今回は、田舎のラジオ少年に強力な助っ人ツールが見つかりました。
とはいっても、皆様にとっては当たり前のことだと思います。(多分)
それは、アップルのブラウザ「Safari」の機能です。(なーんだ)
各種リソースがリアルタイムに確認できコードの仮編集が出来るため、ブラウザ上でスタイルの試行ができるようになり、今回のデザイン修正には大助かりでした。
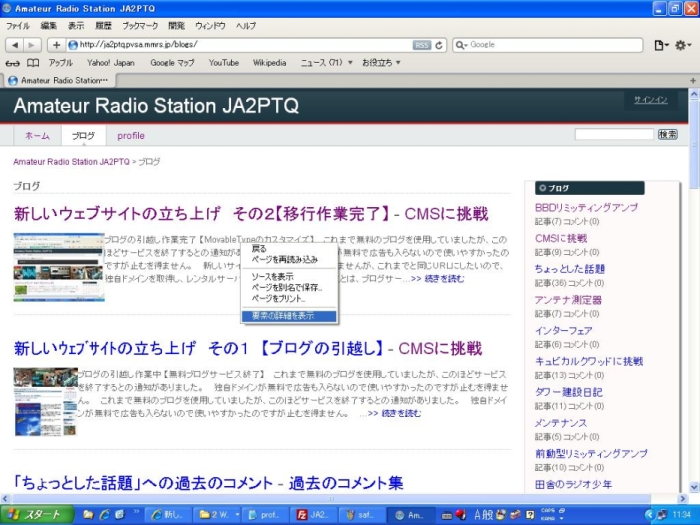
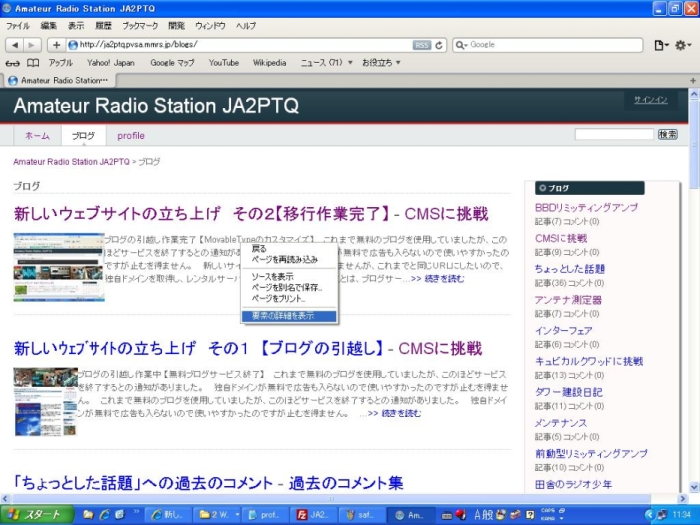
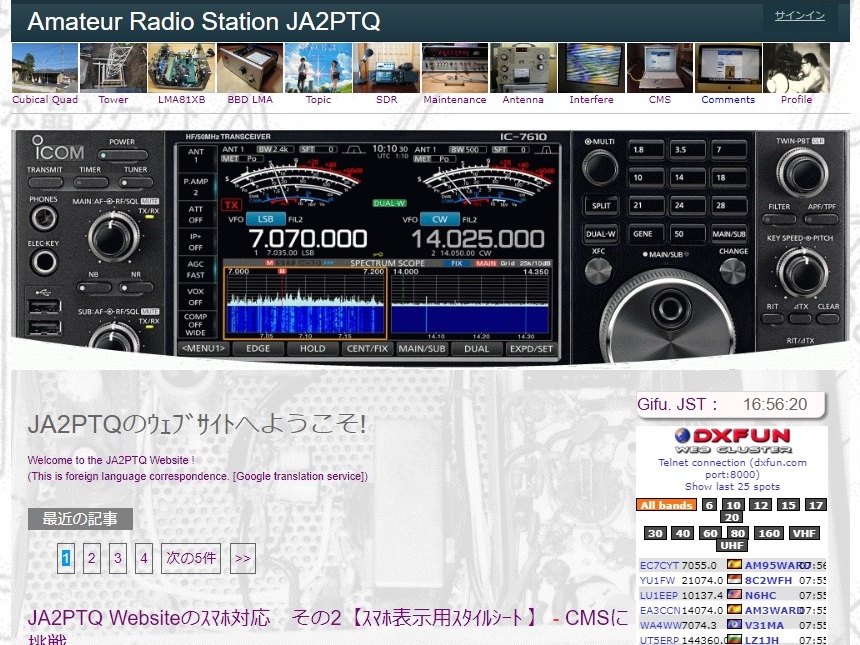
先ずは、確認作業をしたいページを「Safariブラウザ」で表示します。
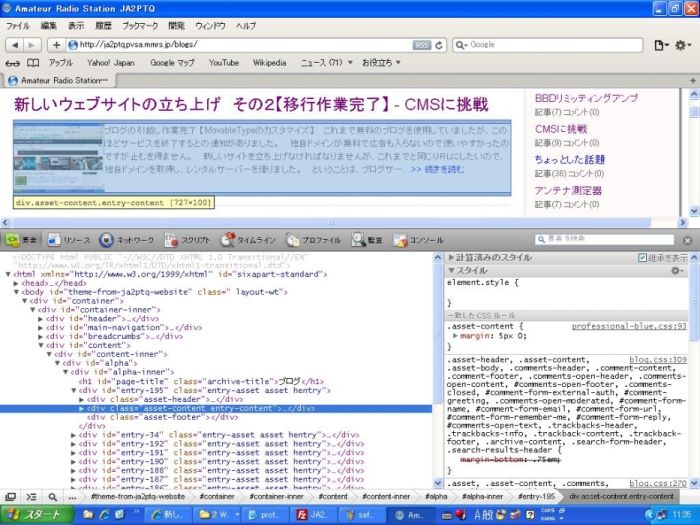
次に、スタイルを確認したい行にカーソルを合わせ「右クリック」します。
そして、プルダウン表示の「要素の詳細を表示」をクリックします。

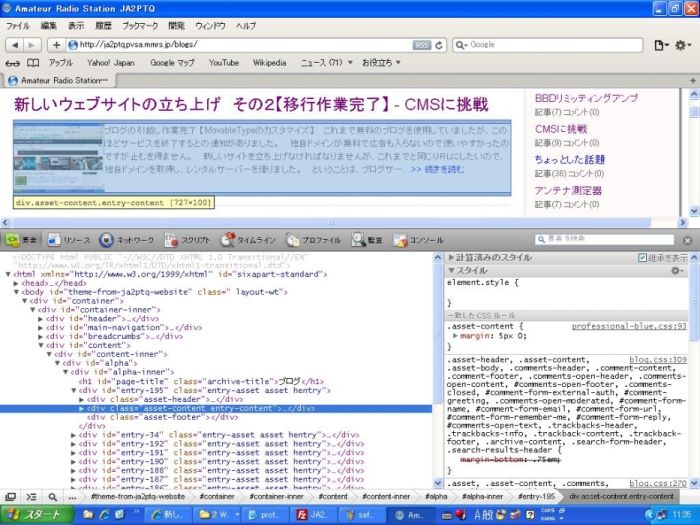
すると、左列に「id」を主要素としたリソースが表示されます。
さらに、折りたたみ行をクリックすると詳細行が順番に表示されます。
一般的な「html」コード表示では、すべての要素が表示されるため「id」や「class」の関係が非常に分かりにくいものですが、Safariはシンプルに表示されるため素人でも理解しやすく、非常に便利な機能です。
「id」や「class」を確認したい行をクリックすると、右列にその行のスタイル設定の内容が要素別に表示されます。
もしも思い通りのデザインになっていない場合は、左列のコード上か右列のCSSコード上で数値等を仮編集することが出来ます。
この仮編集機能でページデザインの試行が出来るのです。

もうひとつ、セルの配置や大きさがコード記述を眺めていてもどうにも素人には分かりません。
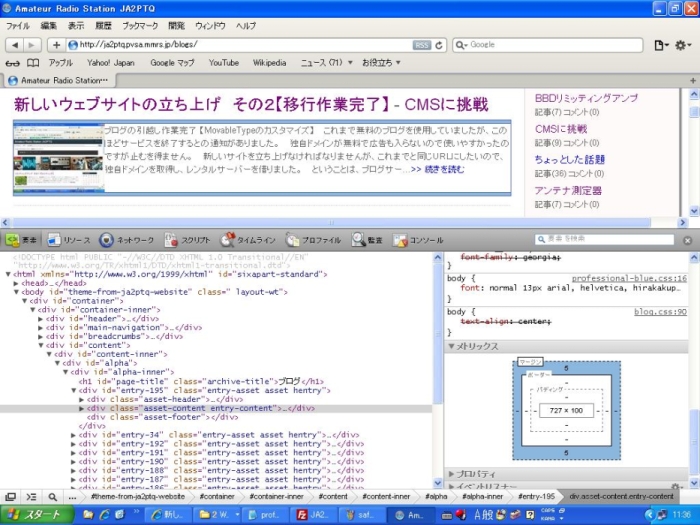
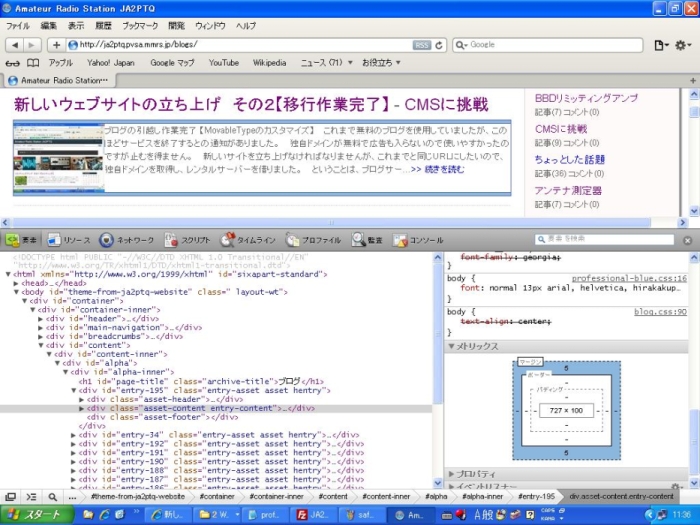
これを助けてくれるのが、右列の下段へスクロールしていくと表示される「メトリックス」です。
セルのサイズ・パディング・ボーダー・マージンが図で表示されます。
セルの試行も簡単です。
メトリックス表示図内の数値を仮修正すれば、リアルタイムでブラウザ表示が変わっていきます。
もちろん左列のコード上で修正しても同様の試行が出来ます。
さらに、違うセルを見たい場合は、左列のコード上で、確認したい「id」や「class」の行をクリックすれば順々にメトリックスが表示されます。

スタイル設定が決まれば、本元のスタイルシート.cssファイルのコードを修正しサーバーにアップロード上書きします。
これでブラウザ表示を更新すれば思い描いたレイアウトのなっているはずです。(デザインセンスは助けてくれません。・・・)
【style】
これまで、スタイルシートのコードや設定の確認・編集には、別々のツールで複数表示で見比べるなど非常に使いづらく手間取っていましたが、今回は、田舎のラジオ少年に強力な助っ人ツールが見つかりました。
とはいっても、皆様にとっては当たり前のことだと思います。(多分)
それは、アップルのブラウザ「Safari」の機能です。(なーんだ)
各種リソースがリアルタイムに確認できコードの仮編集が出来るため、ブラウザ上でスタイルの試行ができるようになり、今回のデザイン修正には大助かりでした。
先ずは、確認作業をしたいページを「Safariブラウザ」で表示します。
次に、スタイルを確認したい行にカーソルを合わせ「右クリック」します。
そして、プルダウン表示の「要素の詳細を表示」をクリックします。

すると、左列に「id」を主要素としたリソースが表示されます。
さらに、折りたたみ行をクリックすると詳細行が順番に表示されます。
一般的な「html」コード表示では、すべての要素が表示されるため「id」や「class」の関係が非常に分かりにくいものですが、Safariはシンプルに表示されるため素人でも理解しやすく、非常に便利な機能です。
「id」や「class」を確認したい行をクリックすると、右列にその行のスタイル設定の内容が要素別に表示されます。
もしも思い通りのデザインになっていない場合は、左列のコード上か右列のCSSコード上で数値等を仮編集することが出来ます。
この仮編集機能でページデザインの試行が出来るのです。

もうひとつ、セルの配置や大きさがコード記述を眺めていてもどうにも素人には分かりません。
これを助けてくれるのが、右列の下段へスクロールしていくと表示される「メトリックス」です。
セルのサイズ・パディング・ボーダー・マージンが図で表示されます。
セルの試行も簡単です。
メトリックス表示図内の数値を仮修正すれば、リアルタイムでブラウザ表示が変わっていきます。
もちろん左列のコード上で修正しても同様の試行が出来ます。
さらに、違うセルを見たい場合は、左列のコード上で、確認したい「id」や「class」の行をクリックすれば順々にメトリックスが表示されます。

スタイル設定が決まれば、本元のスタイルシート.cssファイルのコードを修正しサーバーにアップロード上書きします。
これでブラウザ表示を更新すれば思い描いたレイアウトのなっているはずです。(デザインセンスは助けてくれません。・・・)















コメントする