サムネイル画像&記事リスト
【thumbnail_entry_list】
MovableType標準のメインページ(インデックスページ)では、テンプレートで表示記事数(デフォルト10P)を指定し、最新の記事から連続して表示します。
前記事(その6)では、過去の記事が埋もれてしまわないようにページ分割を行いました。
その際、標準のままではページそのものを表示するため、ものすごく縦長のメインページとなってしまいます。
そこで、記事リスト形式にしたいのですが、記事タイトルのリストでは「最近のブログ記事」と変わりなく芸がありません。
今回は、記事中のサムネイル画像を自動抽出してリストの頭に表示させ、その後ろに記事の概要を表示させて、それぞれ記事へリンクしています。
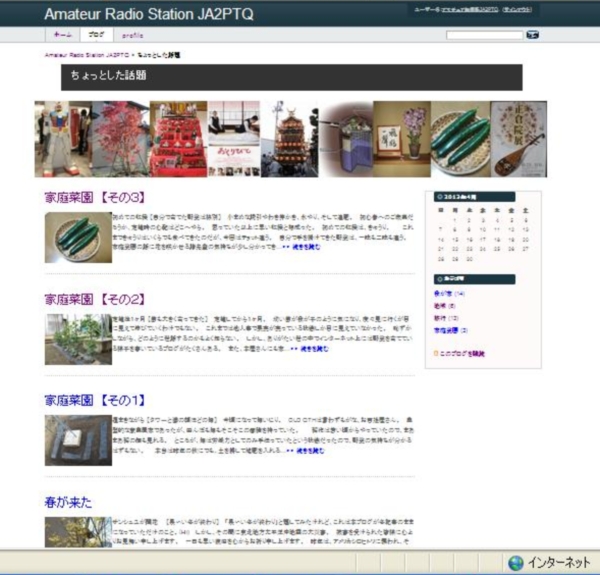
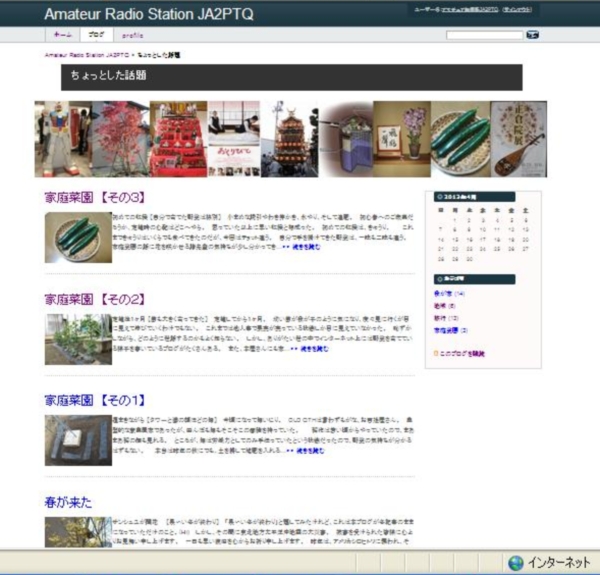
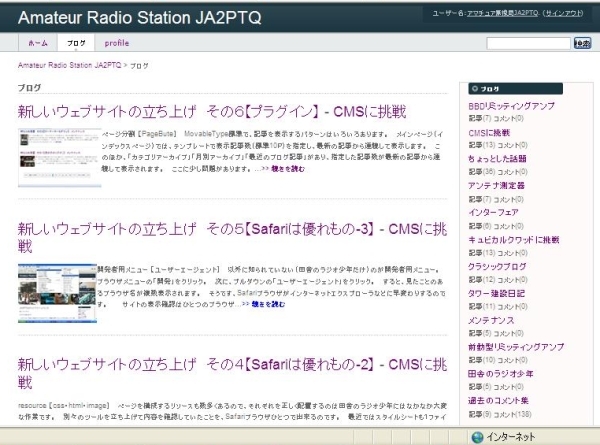
最初は、主要メニュー別に作成したブログのメインページです。

上のは、ひとつのブログのメインページでした。
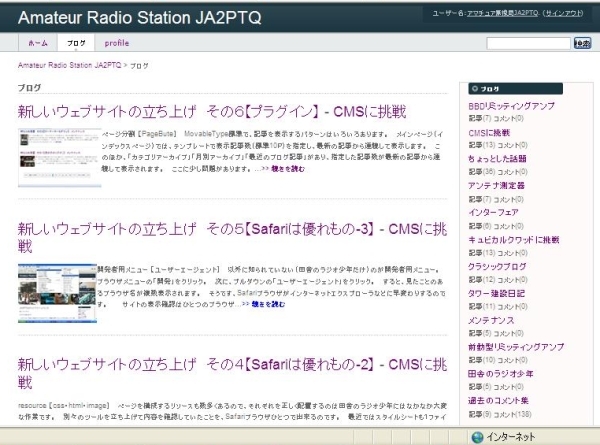
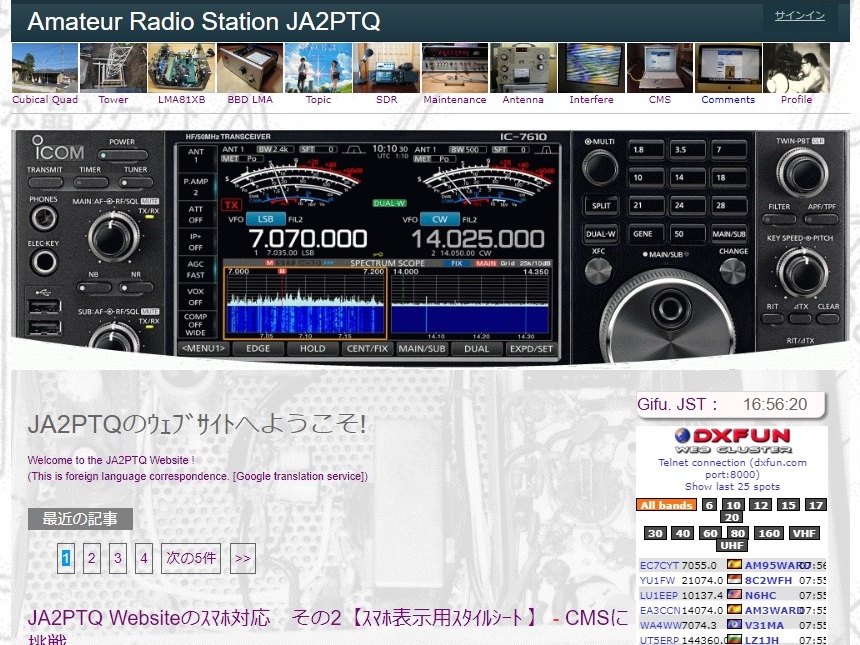
今度は、複数のブログから新しい記事を抽出して、サムネイル画像&記事リストを表示させるブログのメインページです。

旧ブログのように無料のサービスを利用する場合は、表示の方法は決まってしまいます。
また、ホームページ作成ツールで、個別にhtmlページを作成していけばどのようにでも表現できますが、記事が多くなってきたときにデザインやナビゲーションを修正しようとすると、全部のページのhtmlソースコードを修正しなければならなくなり大変です。(実際は作り直しに近い作業)
ということで、CMSを利用している訳ですが、世の中にはMovableTypeで素晴らしいデザインのサイトはたくさんあります。
しかし、田舎のラジオ少年にはMTを自由自在に記述する能力はありませんので、ちょっとしたカスタマイズでお茶を濁しています。
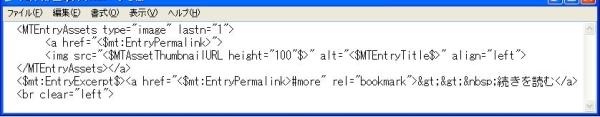
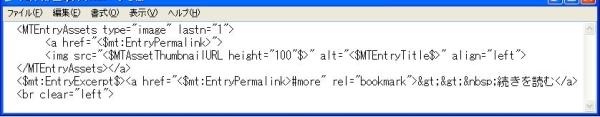
サムネイル画像&記事リストを表示させるためには、インデックステンプレートのメインページに、次のコードを挿入します。(標準のページ表示のコード記述は削除します。)

【thumbnail_entry_list】
MovableType標準のメインページ(インデックスページ)では、テンプレートで表示記事数(デフォルト10P)を指定し、最新の記事から連続して表示します。
前記事(その6)では、過去の記事が埋もれてしまわないようにページ分割を行いました。
その際、標準のままではページそのものを表示するため、ものすごく縦長のメインページとなってしまいます。
そこで、記事リスト形式にしたいのですが、記事タイトルのリストでは「最近のブログ記事」と変わりなく芸がありません。
今回は、記事中のサムネイル画像を自動抽出してリストの頭に表示させ、その後ろに記事の概要を表示させて、それぞれ記事へリンクしています。
最初は、主要メニュー別に作成したブログのメインページです。

上のは、ひとつのブログのメインページでした。
今度は、複数のブログから新しい記事を抽出して、サムネイル画像&記事リストを表示させるブログのメインページです。

旧ブログのように無料のサービスを利用する場合は、表示の方法は決まってしまいます。
また、ホームページ作成ツールで、個別にhtmlページを作成していけばどのようにでも表現できますが、記事が多くなってきたときにデザインやナビゲーションを修正しようとすると、全部のページのhtmlソースコードを修正しなければならなくなり大変です。(実際は作り直しに近い作業)
ということで、CMSを利用している訳ですが、世の中にはMovableTypeで素晴らしいデザインのサイトはたくさんあります。
しかし、田舎のラジオ少年にはMTを自由自在に記述する能力はありませんので、ちょっとしたカスタマイズでお茶を濁しています。
サムネイル画像&記事リストを表示させるためには、インデックステンプレートのメインページに、次のコードを挿入します。(標準のページ表示のコード記述は削除します。)
















コメントをして下さる皆様へ。
いつもコメント頂きありがとうございます。
この頃、あまりにもコメントスパムが多いので対策をしました。
CAPTCHA認証を追加しましたので、投稿画面に表示された画像の中のコードを入力してください。
よろしくお願いします。
久しぶりにCMSを操作しましたが、すっかりテンプレートやスタイルシートなどの内容を忘れてしまいました。
たまにはシステムを覗かないとだめですね。(汗!)