4つの方法を試行錯誤
【CSSとGoogle Chromeデベロッパツール(検証モード)】
QRZ.com JA2PTQ pageの作成にあたって、飛騨市観光サイトのimage利用承認を得ました。
取りあえず利用したのはtop画面のimageだけですが、実に446点の写真が「観光写真ダウンロード(ウェブアルバム)」にuploadされています。

QRZ.com pageは1ページしか使えないので、だらだらと写真を貼っていく訳にはいきません。
何か良い方法がないか考えましたが、ホームページのトップでよく使われているスライドショー的な手法を試してみることにしました。
以前やったことがあるのは「Flash」ですが、個人のアプリケーションを持っていないので無理。
画像を動かすだけなら「アニメーションGIF」が簡単ですが、任意に写真を選択できるようにしたいのでボツ。

イメージ的には"サムネイルを並べておいて一つを選択すると拡大写真を表示"という感じです。
その条件でネット検索するとたくさん出てくるので、自分にも理解できそうなものを選びます。
見本となるsourceをコピーしPCのlocal環境で動かしてみるとちゃんと動作します。
気を良くしてQRZ.comにログインし、利用したい写真をupload。
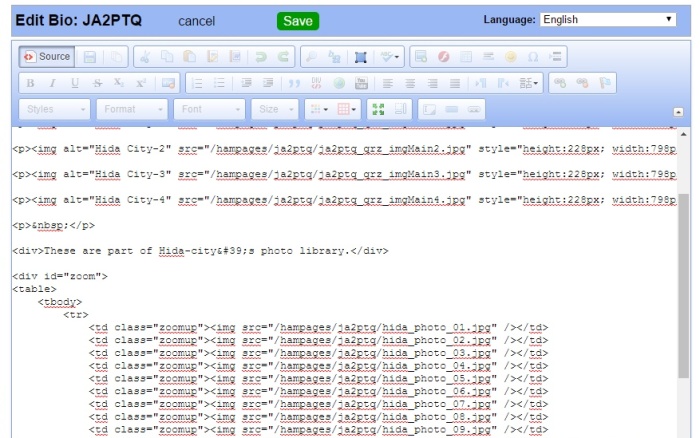
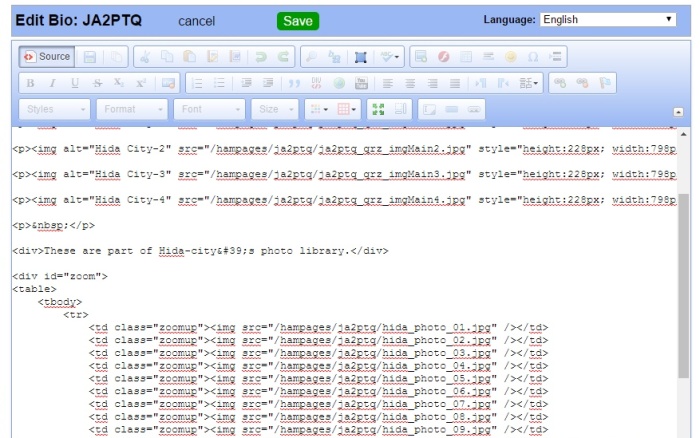
続いてEditをSourceモードにし、PC内で試行したsourceを貼り付けsave。
するとエラーメッセージ。(またしても一時停止)
試したのが「Script」を使ったものだったので、そもそもQRZ.comではscript禁止のようでガックリ。
これが試行錯誤の始まり・・・。
気を取り直してネット検索すると、「css」の記述で同じような表示をさせるものをいくつか発見。
世の中には賢い方がみえるもので、年老いた田舎のラジオ少年はありがたく真似させていただきます。

2つ目はcssをいじるのですが、下手をするとQRZ.com JA2PTQ pageのレイアウト自体が崩れる恐れが大。
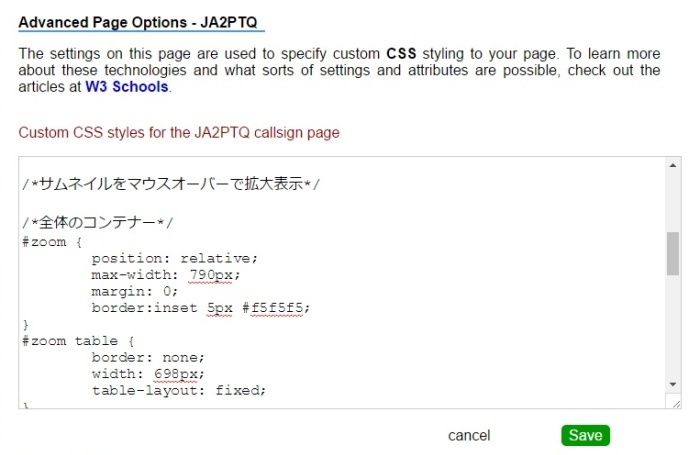
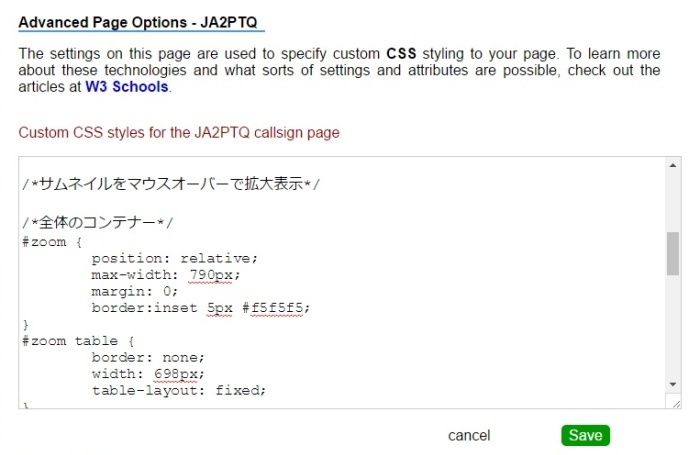
"Custom CSS styles"で見本のcssを貼り付けsave。
そしてEditにsourceを貼り付けsave。
エラーメッセージは出ないので期待してJA2PTQ pageを見ると、恐れていたレイアウト崩れはあるしスライドショーはどこにもありません。
Editはリッチテキストエディタなのでsaveするときに許されていないsourceが書き換えられてしまいます。
ということでこれも断念・・・。
3つ目はスライドショーでなく、サムネイルを並べておきクリックすると拡大写真を表示させるというものです。
見せ方としては良い感じだし、PCのlocal環境でもFBに動作します。
今度こそとCSSとsourceを貼り付けsaveし、pageを見ますがレイアウトは崩れサムネイルクリックも動作しません。
2つ目と同様sourceが書き換えられています。
どうやら両方に使われている「radio」を利用した手法はだめなようです。
かなり疲れたので日を改めてトライ。
4つ目は、"シンプルなCSSだけで、サムネイルのマウスオーバーで指定場所に画像を拡大表示する方法"というかなり優れものです。
PCのlocal環境で動作確認。
続いてCSSとsourceをsaveしpageを見ると、レイアウトは崩れているもののオンマウス動作はします。
かなり期待できそうですがCSS修正が自分でできるだろうか。

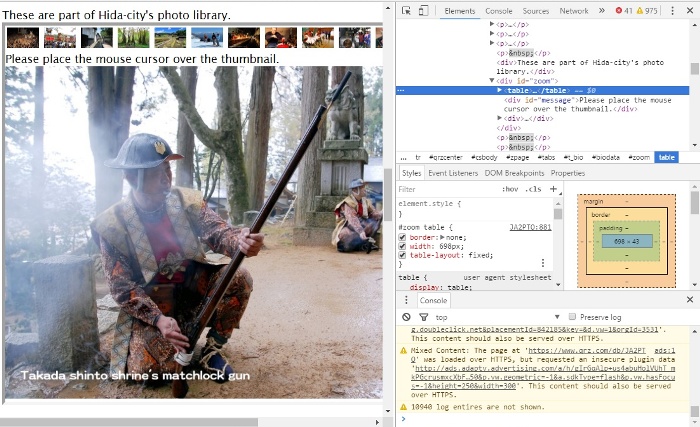
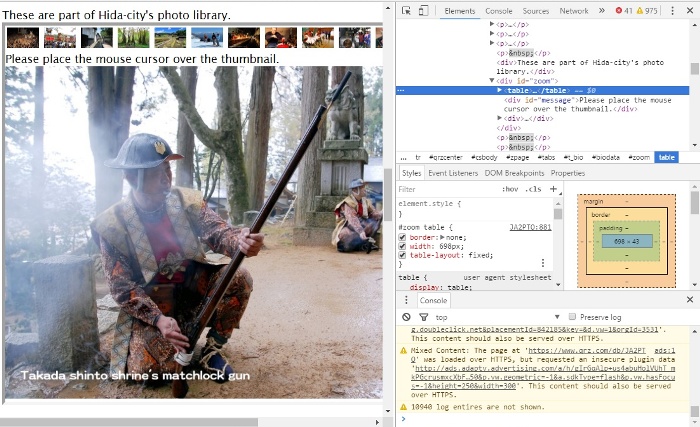
CSSの修正はかなり難問ですが、"Google Chromeデベロッパツール(検証モード)"という強い味方があります。
page上の各要素を選択することで、カーソルを合わさった箇所は色が変わり、一つ一つの要素がどのようなソースコードで構成されているのかが分かります。
スマートフォンの形をしているアイコンをクリックすると表示が切り替わり、タブレットのエミュレーション表示が行えますので、デバイスチェックを擬似的に行うことができます。
Elementsパネルは、ページのソースコードを表示することができ、各要素を詳細に調べたい場合は、表示されている箇所をクリックすると構成するソースコードと「Styles」に対応するCSSが表示されます。
Stylesに記載されているCSSにコードを書き加えると擬似的に表示が変更されます。
このツール機能で一時的に変更しながら、どうにかレイアウト崩れを修正することができました。
【DEMO サムネイル画像をマウスオーバーで拡大表示&絶対中央配置】

【CSSとGoogle Chromeデベロッパツール(検証モード)】
QRZ.com JA2PTQ pageの作成にあたって、飛騨市観光サイトのimage利用承認を得ました。
取りあえず利用したのはtop画面のimageだけですが、実に446点の写真が「観光写真ダウンロード(ウェブアルバム)」にuploadされています。

QRZ.com pageは1ページしか使えないので、だらだらと写真を貼っていく訳にはいきません。
何か良い方法がないか考えましたが、ホームページのトップでよく使われているスライドショー的な手法を試してみることにしました。
以前やったことがあるのは「Flash」ですが、個人のアプリケーションを持っていないので無理。
画像を動かすだけなら「アニメーションGIF」が簡単ですが、任意に写真を選択できるようにしたいのでボツ。

イメージ的には"サムネイルを並べておいて一つを選択すると拡大写真を表示"という感じです。
その条件でネット検索するとたくさん出てくるので、自分にも理解できそうなものを選びます。
見本となるsourceをコピーしPCのlocal環境で動かしてみるとちゃんと動作します。
気を良くしてQRZ.comにログインし、利用したい写真をupload。
続いてEditをSourceモードにし、PC内で試行したsourceを貼り付けsave。
するとエラーメッセージ。(またしても一時停止)
試したのが「Script」を使ったものだったので、そもそもQRZ.comではscript禁止のようでガックリ。
これが試行錯誤の始まり・・・。
気を取り直してネット検索すると、「css」の記述で同じような表示をさせるものをいくつか発見。
世の中には賢い方がみえるもので、年老いた田舎のラジオ少年はありがたく真似させていただきます。

2つ目はcssをいじるのですが、下手をするとQRZ.com JA2PTQ pageのレイアウト自体が崩れる恐れが大。
"Custom CSS styles"で見本のcssを貼り付けsave。
そしてEditにsourceを貼り付けsave。
エラーメッセージは出ないので期待してJA2PTQ pageを見ると、恐れていたレイアウト崩れはあるしスライドショーはどこにもありません。
Editはリッチテキストエディタなのでsaveするときに許されていないsourceが書き換えられてしまいます。
ということでこれも断念・・・。
3つ目はスライドショーでなく、サムネイルを並べておきクリックすると拡大写真を表示させるというものです。
見せ方としては良い感じだし、PCのlocal環境でもFBに動作します。
今度こそとCSSとsourceを貼り付けsaveし、pageを見ますがレイアウトは崩れサムネイルクリックも動作しません。
2つ目と同様sourceが書き換えられています。
どうやら両方に使われている「radio」を利用した手法はだめなようです。
かなり疲れたので日を改めてトライ。
4つ目は、"シンプルなCSSだけで、サムネイルのマウスオーバーで指定場所に画像を拡大表示する方法"というかなり優れものです。
PCのlocal環境で動作確認。
続いてCSSとsourceをsaveしpageを見ると、レイアウトは崩れているもののオンマウス動作はします。
かなり期待できそうですがCSS修正が自分でできるだろうか。

CSSの修正はかなり難問ですが、"Google Chromeデベロッパツール(検証モード)"という強い味方があります。
page上の各要素を選択することで、カーソルを合わさった箇所は色が変わり、一つ一つの要素がどのようなソースコードで構成されているのかが分かります。
スマートフォンの形をしているアイコンをクリックすると表示が切り替わり、タブレットのエミュレーション表示が行えますので、デバイスチェックを擬似的に行うことができます。
Elementsパネルは、ページのソースコードを表示することができ、各要素を詳細に調べたい場合は、表示されている箇所をクリックすると構成するソースコードと「Styles」に対応するCSSが表示されます。
Stylesに記載されているCSSにコードを書き加えると擬似的に表示が変更されます。
このツール機能で一時的に変更しながら、どうにかレイアウト崩れを修正することができました。
【DEMO サムネイル画像をマウスオーバーで拡大表示&絶対中央配置】
These are part of Hida-city's photo library.
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Please place the mouse cursor over the thumbnail.

最後の仕上げは拡大表示の配置です。
別タブや別ウインドウでは、いちいち閉じる操作をしなければならずとっても不便でオンマウスで表示させる意味がありません。
またまたネット検索。
"画像を画面の中央に配置したいし、どんなサイズの画像が来ても真ん中にしたいし、どんなサイズの画面で見ても画像をはみ出させずに表示させたい。"という優れものの「絶対中央配置」を見つけました。
早速、CSSに追加記述。
ちなみに画像表示の背景写真は、"高田神社の火縄銃"を採用しました。
今回も悪戦苦闘の末、QRZ.com JA2PTQ page ver2が完成しました。(あ~うれしや!!)
別タブや別ウインドウでは、いちいち閉じる操作をしなければならずとっても不便でオンマウスで表示させる意味がありません。
またまたネット検索。
"画像を画面の中央に配置したいし、どんなサイズの画像が来ても真ん中にしたいし、どんなサイズの画面で見ても画像をはみ出させずに表示させたい。"という優れものの「絶対中央配置」を見つけました。
早速、CSSに追加記述。
ちなみに画像表示の背景写真は、"高田神社の火縄銃"を採用しました。
今回も悪戦苦闘の末、QRZ.com JA2PTQ page ver2が完成しました。(あ~うれしや!!)















コメントする